CSS检测系统的主题色
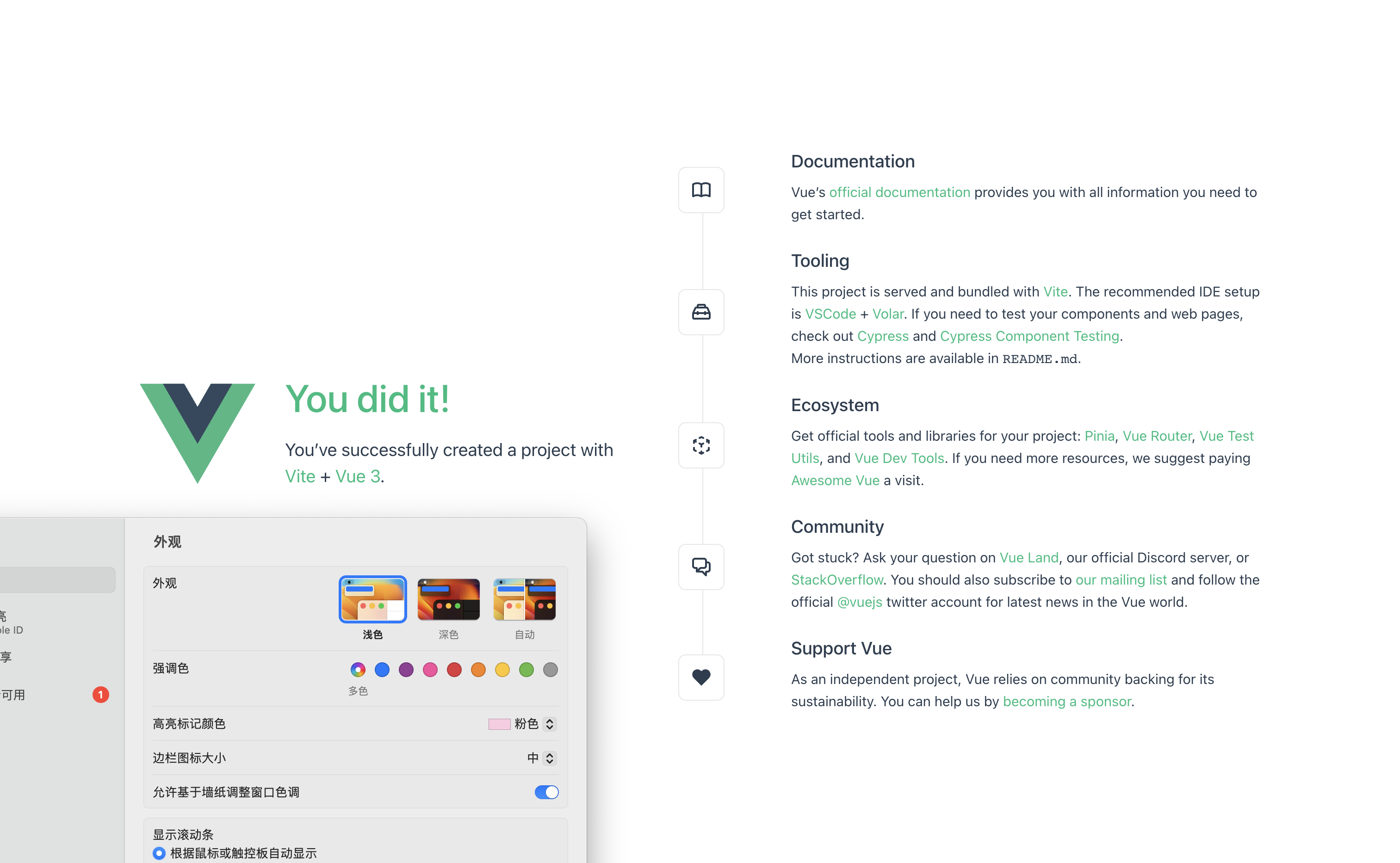
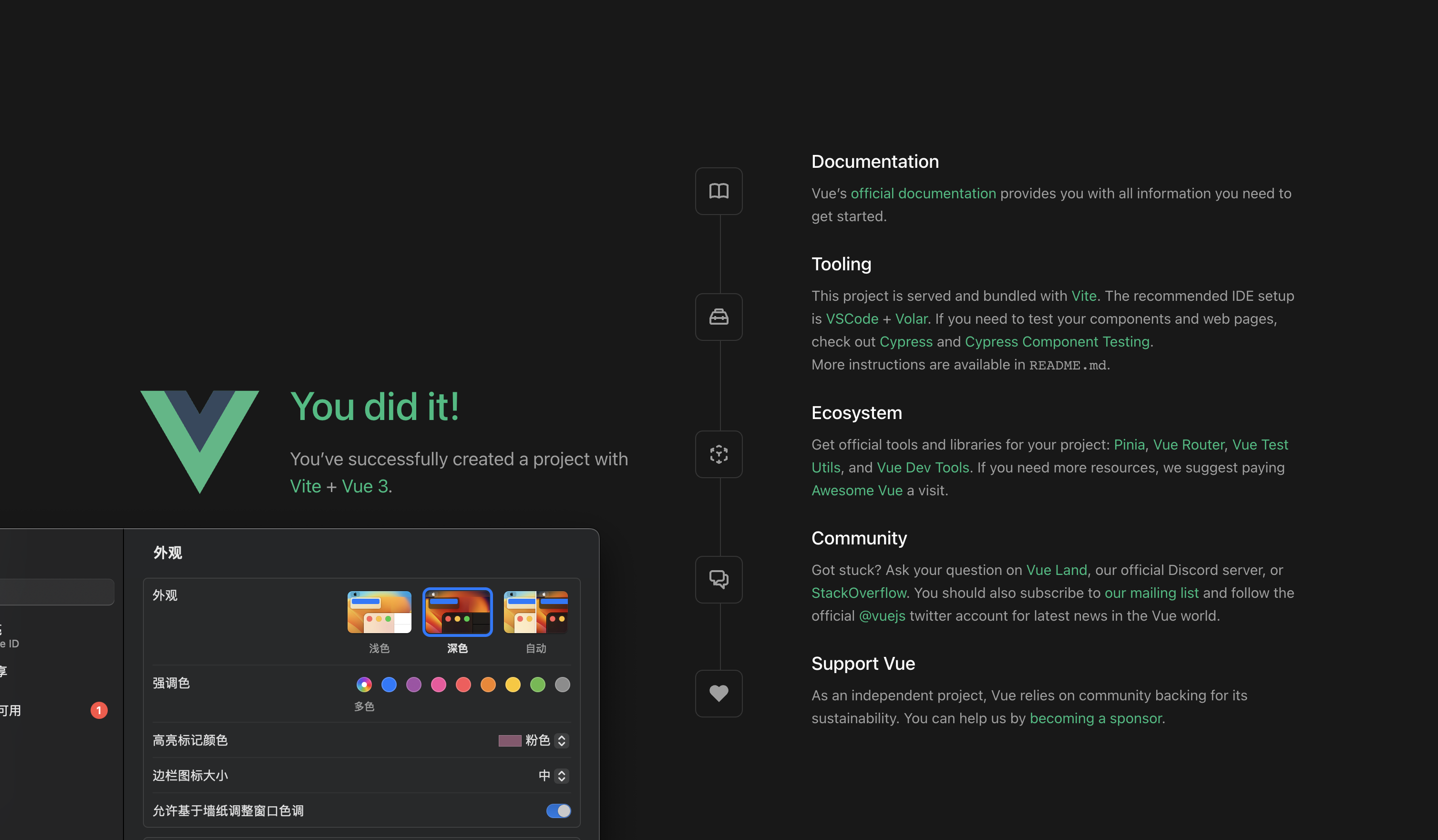
今天创建 Vue 项目时,偶尔发现生成的默认页面能根据系统主题色做出相应改变。


然后我发现让其生效的代码在 src/assets/base.css 中:
1 | @media (prefers-color-scheme: dark) { |
所以后期我们可以通过 prefers-color-scheme: dark 或者 prefers-color-scheme: light 来为用户定制不同主题的页面样式。
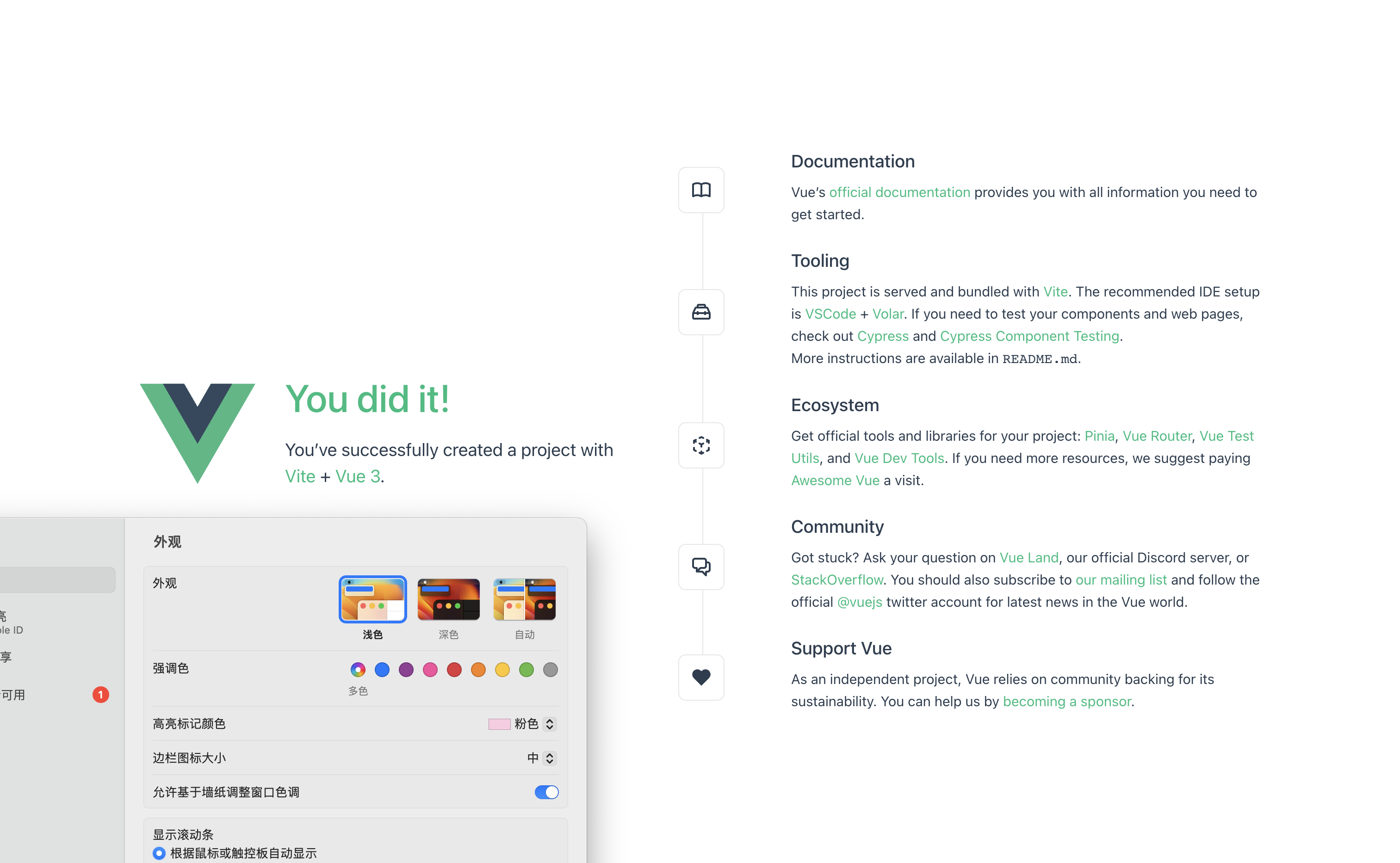
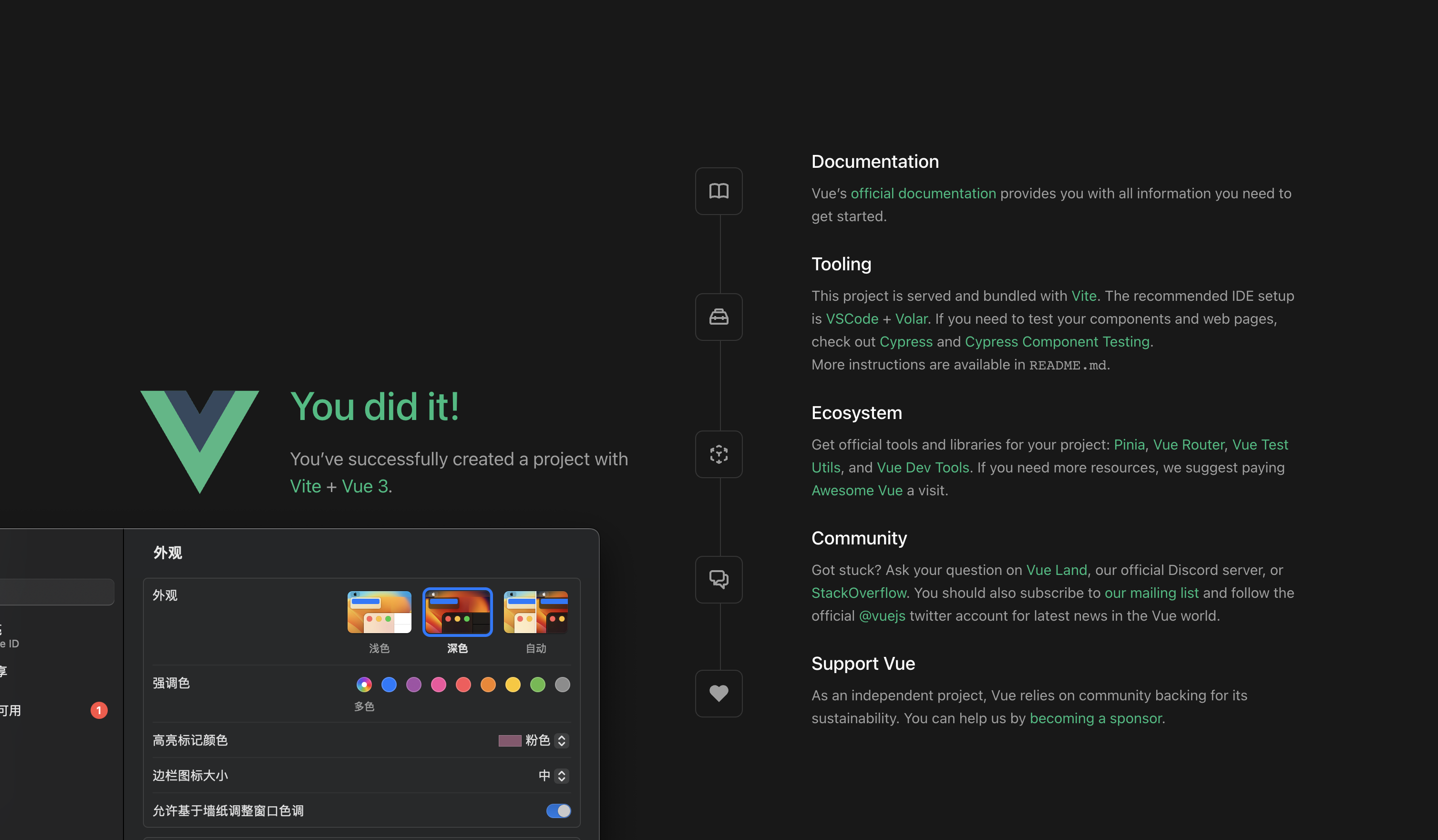
今天创建 Vue 项目时,偶尔发现生成的默认页面能根据系统主题色做出相应改变。


然后我发现让其生效的代码在 src/assets/base.css 中:
1 | @media (prefers-color-scheme: dark) { |
所以后期我们可以通过 prefers-color-scheme: dark 或者 prefers-color-scheme: light 来为用户定制不同主题的页面样式。