Vue3-Application API
createApp 创建App实例
- 通过 createApp 创建 App 实例
- 类似于 Vue2 中的 new Vue
1 | const app = createApp({ |
app.component
- 全局注册 component 从原来 Vue2.0 的 Vue.component 移动到了 app 实例上
- 传入正确参数,
app.component返回 app 实例 - 未传入,
app.component返回 undefined
- 传入正确参数,
1 | // Vue2.0 |
app.mount
- 一般传入 rootContainer 根元素(
#app)
app.unmount
- 组件从根元素上卸载
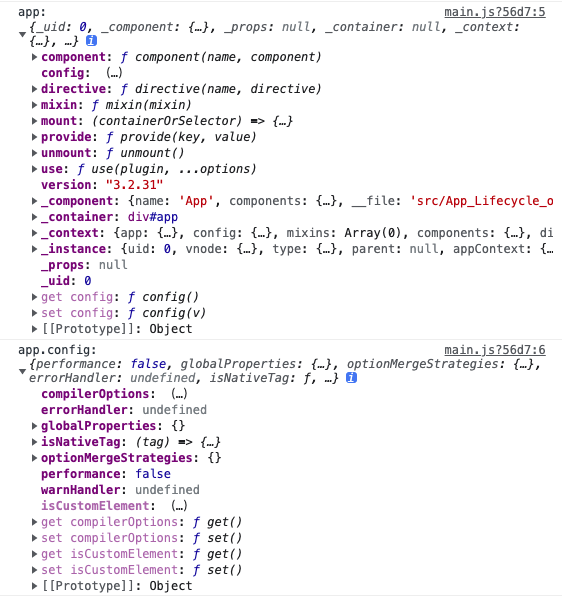
app.config
- 包含 Vue 应用实例的全局配置
1 | import { createApp } from 'vue' |

🌈 app.config.globalProperties
- 对比
Vue2.0中的Vue.prototype.$http =全局挂载
utils/index.js
1 | function add(a, b) { |
main.js
1 | import utils from '@/utils'; |
App.vue
1 | <template></template> |
组件与全局属性同名的props优先级更高
- 组件如果接收的props属性名与全局挂载的属性名相同,则组件接收的props的优先级更高,会覆盖全局的属性
App.vue 传入同名 utils
1 | <template> |
HelloWorld.vue 组件接收
1 | <template></template> |
app.use 注册插件
- 用途:
- 使用一个插件
- 参数:
- plugin 插件
- options 插件传入的配置
案例:自定义组件
libs/MyUI
- index.js
1 | import MyButton from './MyButton'; |
- MyButton.vue
1 | <template> |
- MyInput.vue
1 | <template> |
- App.vue
1 | <template> |
- map.js 注册
1 | import { createApp } from 'vue'; |
模板引用 template refs
- 如果 VNode 的 ref 键对应于渲染上下文中的 ref,则 VNode 的相应元素或组件实例将被分配给该 ref 的值。
- 模板 ref 和 setup 中声明的 ref 没有区别,也是响应式的,能够对应上 template 中绑定的 ref 引用
ref 绑定在元素上
1 | <template> |
ref 绑定在组件上
1 | <template> |
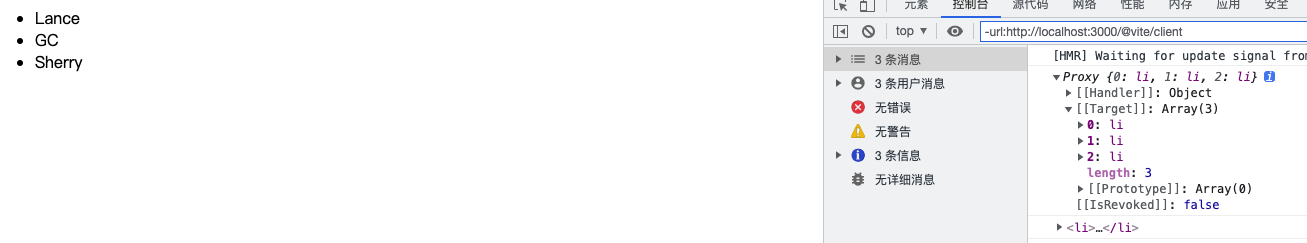
v-for 中绑定 ref
1 | <template> |