对HTML语义化的理解
对HTML语义化的理解
核心:用正确的标签做正确的事情
- 利与开发:方便代码的阅读和维护
- 利于SEO:方便爬虫根据 语义标签 确定 页面结构 和 关键字 的权重
常见语义化标签
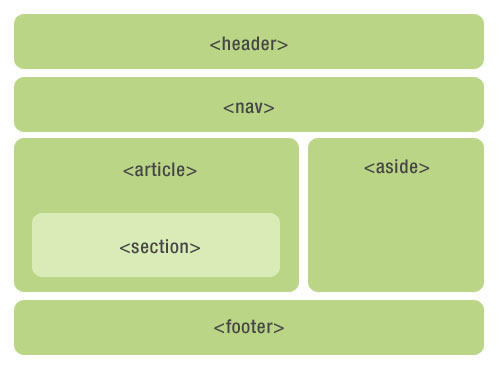
一图胜千言:

元素细节:
- main 存放每个页面独有的内容。每个页面上只能用一次
<main>,且直位于 ``中。最好不要把它嵌套进其它元素。 - article 包围的内容即一篇文章,与页面其它部分无关(比如一篇博文)。
- section 与
<article>类似,但<section>更适用于组织页面使其按功能(比如迷你地图、一组文章标题和摘要)分块。一般的最佳用法是:以 标题 作为开头;也可以把一篇<article>分成若干部分并分别置于不同的<section>中,也可以把一个区段<section>分成若干部分并分别置于不同的<article>中,取决于上下文。 - aside 包含一些间接信息(术语条目、作者简介、相关链接,等等)。
- header 是简介形式的内容。如果它是 body 的子元素,那么就是网站的全局页眉。如果它是 article 或section 的子元素,那么它是这些部分特有的页眉(此
<header>非彼 标题)。 - nav 包含页面主导航功能。其中不应包含二级链接等内容。
- footer 包含了页面的页脚部分。
来源:文档与网站架构