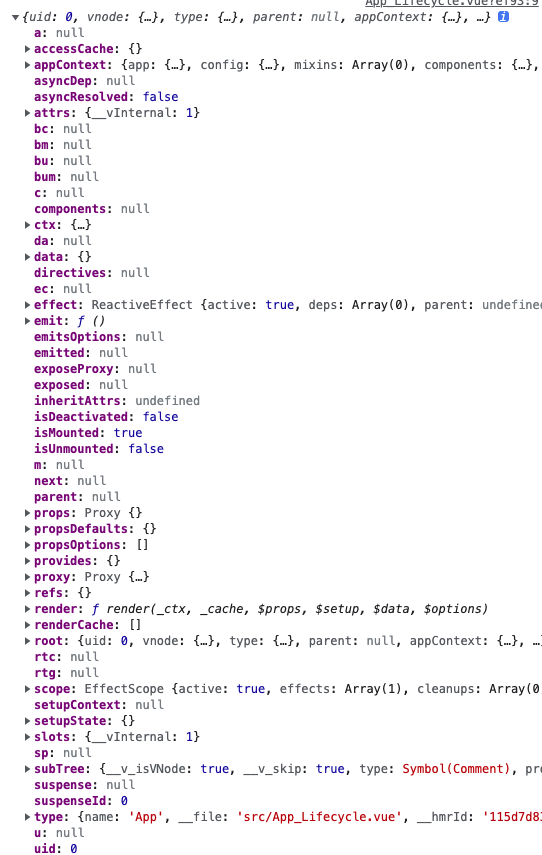
getCurrentInstance 获取当前组件实例
1
2
3
4
5
6
7
8
9
10
11
12
| <template>
</template>
<script>
import { getCurrentInstance } from 'vue';
export default {
name: 'App',
setup() {
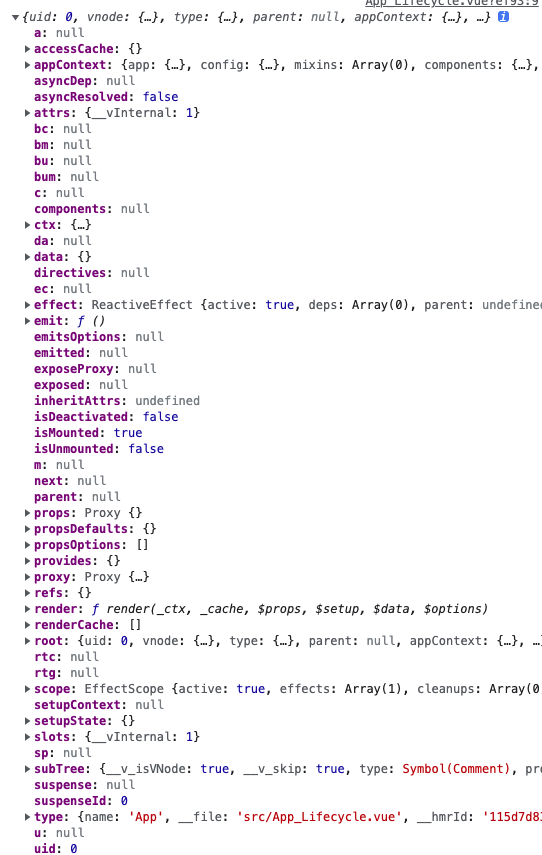
const instance = getCurrentInstance();
console.log(instance);
}
}
</script>
|

options api 和 composition api 区别
1
2
3
4
5
6
7
| import { onMounted } from 'vue';
export default {
mounted() {},
setup() {
onMounted(() => {});
}
}
|
beforeCreate 和 created 由 setup 代替
- setup 就相当于 beforeCreate 和 created
- 之前 vue2 中要写在这俩钩子中的内容,都应放进 setup 中去
- 下面钩子函数都应该写在 setup 中
- 各种钩子函数中的回调,都会在 钩子函数 执行的同时立即执行
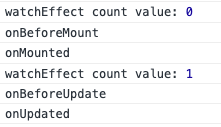
onBeforeMount、onMounted 和 onBeforeUpdate、onUpdated
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <template>
<div>{{ count }}</div>
</template>
<script>
import {
getCurrentInstance,
ref,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
watchEffect
} from 'vue';
export default {
name: 'App',
setup() {
const count = ref(0);
setTimeout(() => {
count.value = 1;
}, 1000);
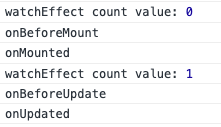
watchEffect(() => {
console.log('watchEffect count value:', count.value);
});
onBeforeMount(() => console.log('onBeforeMount'));
onMounted(() => console.log('onMounted'));
onBeforeUpdate(() => console.log('onBeforeUpdate'));
onUpdated(() => console.log('onUpdated'));
return {
count
}
}
}
</script>
|

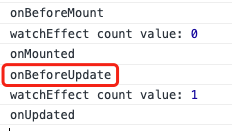
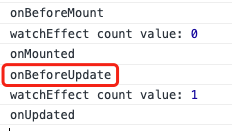
把 watchEffect 中的 flush 设置为 post 时,watch在 beforeUpdate 之后执行
1
2
3
4
5
| watchEffect(() => {
console.log('watchEffect count value:', count.value);
}, {
flush: 'post'
});
|

onBeforeUnMount 和 onUnMounted
App.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <template>
<div>
<Item
v-for="item of data"
:key="item.id"
:item="item"
@remove="remove"
/>
</div>
</template>
<script>
import { ref } from 'vue';
import Item from '@/components/Item.vue';
export default {
name: 'App',
components: {
Item
},
setup() {
const data = ref([
{
id: 1,
title: 'Lance'
},
{
id: 2,
title: 'GC'
}
]);
const remove = (id) => {
data.value = data.value.filter(v => v.id !== id);
}
return {
data,
remove
}
}
}
</script>
|
Item.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <template>
<li>
<span>{{ item.title }}</span>
<button @click="remove(item.id)">remove</button>
</li>
</template>
<script>
import { onBeforeUnmount, onUnmounted } from '@vue/runtime-core';
export default {
name: 'Item',
props: {
item: Object
},
emits: ['remove'],
setup(props, ctx) {
const remove = (id) => {
ctx.emit('remove', id);
}
onBeforeUnmount(() => {
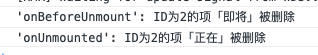
console.log(`'onBeforeUnmount': ID为${props.item.id}的项「即将」被删除`);
});
onUnmounted(() => {
console.log(`'onUnmounted': ID为${props.item.id}的项「正在」被删除`);
});
return {
remove
}
}
}
</script>
|

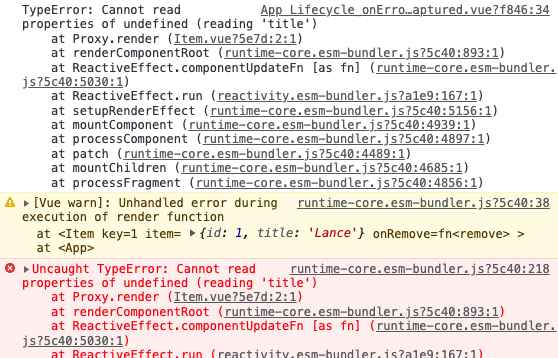
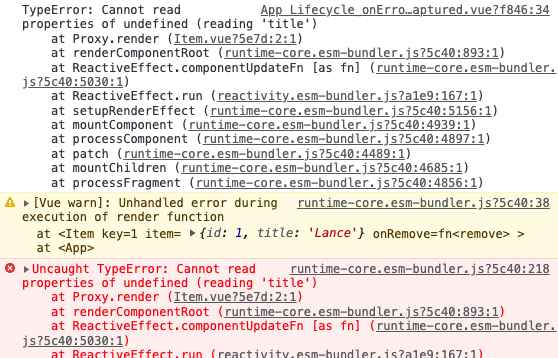
onErrorCaptured
Item.vue 注释掉 props item 的声明
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <template>
<li>
<span>{{ item.title }}</span>
<button @click="remove(item.id)">remove</button>
</li>
</template>
<script>
import { onBeforeUnmount, onUnmounted } from '@vue/runtime-core';
export default {
name: 'Item',
// props: {
// item: Object
// },
emits: ['remove'],
setup(props, ctx) {
const remove = (id) => {
ctx.emit('remove', id);
}
onBeforeUnmount(() => {
console.log(`'onBeforeUnmount': ID为${props.item.id}的项「即将」被删除`);
});
onUnmounted(() => {
console.log(`'onUnmounted': ID为${props.item.id}的项「正在」被删除`);
});
return {
remove
}
}
}
</script>
|
App.vue 监听 onErrorCaptured
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <template>
<div>
<Item
v-for="item of data"
:key="item.id"
:item="item"
@remove="remove"
/>
</div>
</template>
<script>
import { onErrorCaptured, ref } from 'vue';
import Item from '@/components/Item.vue';
export default {
name: 'App',
components: {
Item
},
setup() {
const data = ref([
{
id: 1,
title: 'Lance'
},
{
id: 2,
title: 'GC'
}
]);
const remove = (id) => {
data.value = data.value.filter(v => v.id !== id);
}
onErrorCaptured((e) => {
console.log(e);
});
return {
data,
remove
}
}
}
</script>
|

onRenderTracked 和 onRenderTriggered
- render 时触发 onRenderTracked
- render 重新渲染时,触发 onRenderTriggered
- 开发环境下使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <template>
<div>
<Item
v-for="item of data"
:key="item.id"
:item="item"
@remove="remove"
/>
</div>
</template>
<script>
import { onErrorCaptured, onRenderTracked, onRenderTriggered, ref } from 'vue';
import Item from '@/components/Item.vue';
export default {
name: 'App',
components: {
Item
},
setup() {
const data = ref([
{
id: 1,
title: 'Lance'
},
{
id: 2,
title: 'GC'
}
]);
const remove = (id) => {
data.value = data.value.filter(v => v.id !== id);
}
onRenderTracked((e) => {
debugger;
});
onRenderTriggered((e) => {
debugger;
});
return {
data,
remove
}
}
}
</script>
|