转载-如何高性能的渲染十万条数据(虚拟列表)
转载自:https://github.com/chenqf/frontEndBlog/issues/16
前言
在工作中,有时会遇到需要一些不能使用分页方式来加载列表数据的业务情况,对于此,我们称这种列表叫做长列表。比如,在一些外汇交易系统中,前端会实时的展示用户的持仓情况(收益、亏损、手数等),此时对于用户的持仓列表一般是不能分页的。
在高性能渲染十万条数据(时间分片)一文中,提到了可以使用时间分片的方式来对长列表进行渲染,但这种方式更适用于列表项的 DOM 结构十分简单的情况。本文会介绍使用虚拟列表的方式,来同时加载大量数据。
为什么需要使用虚拟列表
假设我们的长列表需要展示 10000 条记录,我们同时将 10000 条记录渲染到页面中,先来看看需要花费多长时间:
1 | <button id="button">button</button><br> |
当我们点击按钮,会同时向页面中加入一万条记录,通过控制台的输出,我们可以粗略的统计到,JS 的运行时间为38ms,但渲染完成后的总时间为957ms。
简单说明一下,为何两次console.log的结果时间差异巨大,并且是如何简单来统计JS运行时间和总渲染时间:
- 在 JS 的
Event Loop中,当 JS 引擎所管理的执行栈中的事件以及所有微任务事件全部执行完后,才会触发渲染线程对页面进行渲染 - 第一个
console.log的触发时间是在页面进行渲染之前,此时得到的间隔时间为 JS 运行所需要的时间 - 第二个
console.log是放到 setTimeout 中的,它的触发时间是在渲染完成,在下一次Event Loop中执行的
然后,我们通过Chrome的Performance工具来详细的分析这段代码的性能瓶颈在哪里:

从Performance可以看出,代码从执行到渲染结束,共消耗了960.8ms,其中的主要时间消耗如下:
- Event(click) :
40.84ms - Recalculate Style :
105.08ms - Layout :
731.56ms - Update Layer Tree :
58.87ms - Paint :
15.32ms
从这里我们可以看出,我们的代码的执行过程中,消耗时间最多的两个阶段是Recalculate Style和Layout。
Recalculate Style:样式计算,浏览器根据 css 选择器计算哪些元素应该应用哪些规则,确定每个元素具体的样式。Layout:布局,知道元素应用哪些规则之后,浏览器开始计算它要占据的空间大小及其在屏幕的位置。
在实际的工作中,列表项必然不会像例子中仅仅只由一个 li 标签组成,必然是由复杂 DOM 节点组成的。
那么可以想象的是,当列表项数过多并且列表项结构复杂的时候,同时渲染时,会在Recalculate Style和Layout阶段消耗大量的时间。
而虚拟列表就是解决这一问题的一种实现。
什么是虚拟列表
虚拟列表其实是按需显示的一种实现,即只对可见区域进行渲染,对非可见区域中的数据不渲染或部分渲染的技术,从而达到极高的渲染性能。
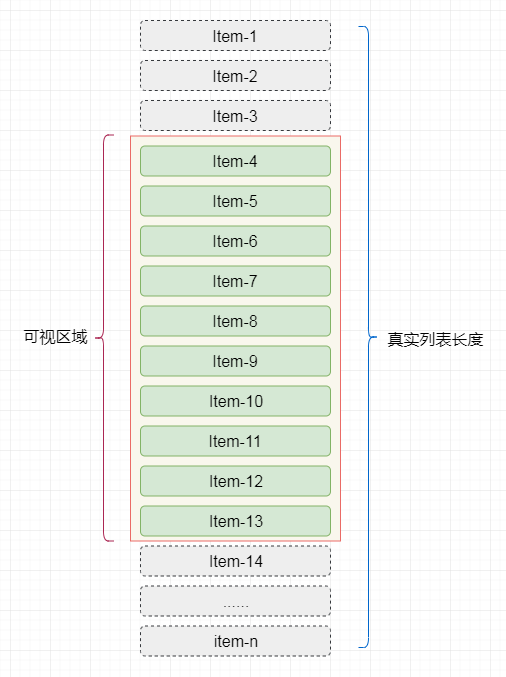
假设有 1 万条记录需要同时渲染,我们屏幕的可见区域的高度为500px,而列表项的高度为50px,则此时我们在屏幕中最多只能看到 10 个列表项,那么在首次渲染的时候,我们只需加载 10 条即可。

说完首次加载,再分析一下当滚动发生时,我们可以通过计算当前滚动值得知此时在屏幕可见区域应该显示的列表项。
假设滚动发生,滚动条距顶部的位置为150px,则我们可得知在可见区域内的列表项为第4项至`第 13 项。

实现
虚拟列表的实现,实际上就是在首屏加载的时候,只加载可视区域内需要的列表项,当滚动发生时,动态通过计算获得可视区域内的列表项,并将非可视区域内存在的列表项删除。
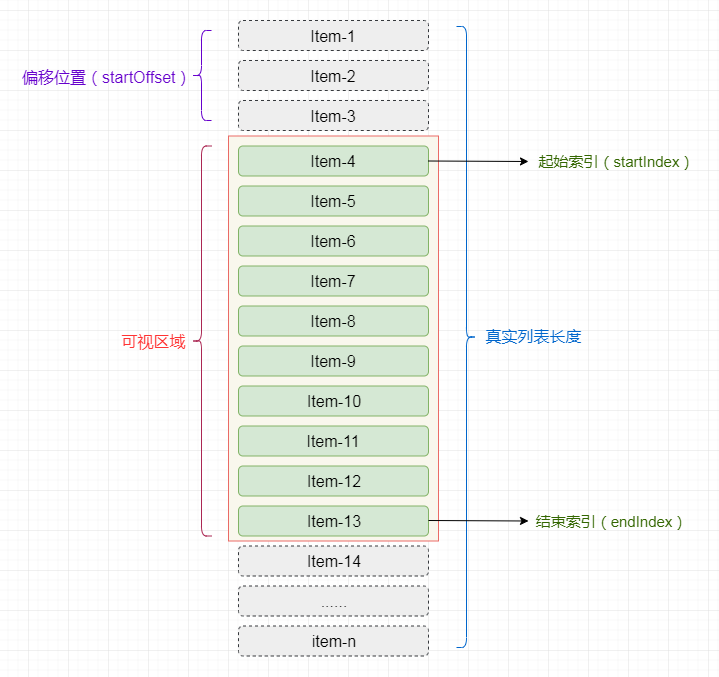
- 计算当前
可视区域起始数据索引(startIndex) - 计算当前
可视区域结束数据索引(endIndex) - 计算当前
可视区域的数据,并渲染到页面中 - 计算
startIndex对应的数据在整个列表中的偏移位置startOffset并设置到列表上

由于只是对可视区域内的列表项进行渲染,所以为了保持列表容器的高度并可正常的触发滚动,将 Html 结构设计成如下结构:
1 | <div class="infinite-list-container"> |
infinite-list-container为可视区域的容器infinite-list-phantom为容器内的占位,高度为总列表高度,用于形成滚动条infinite-list为列表项的渲染区域
接着,监听infinite-list-container的scroll事件,获取滚动位置scrollTop
- 假定
可视区域高度固定,称之为screenHeight - 假定
列表每项高度固定,称之为itemSize - 假定
列表数据称之为listData - 假定
当前滚动位置称之为scrollTop
则可推算出:
- 列表总高度
listHeight= listData.length * itemSize - 可显示的列表项数
visibleCount= Math.ceil(screenHeight / itemSize) - 数据的起始索引
startIndex= Math.floor(scrollTop / itemSize) - 数据的结束索引
endIndex= startIndex + visibleCount - 列表显示数据为
visibleData= listData.slice(startIndex,endIndex)
当滚动后,由于渲染区域相对于可视区域已经发生了偏移,此时我需要获取一个偏移量startOffset,通过样式控制将渲染区域偏移至可视区域中。
- 偏移量
startOffset= scrollTop - (scrollTop % itemSize);
最终的简易代码如下:
1 | <template> |
最终效果如下:

列表项动态高度
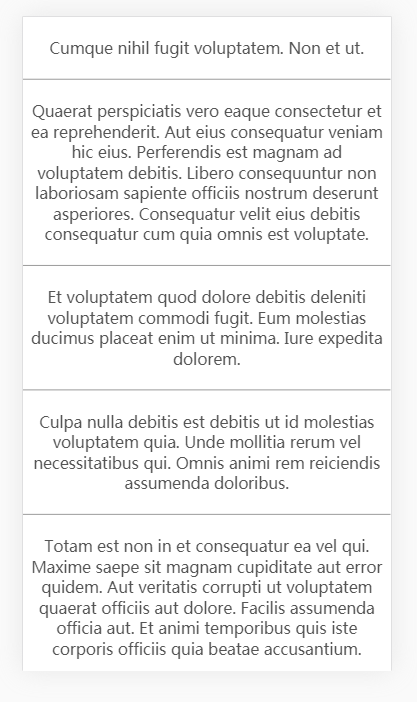
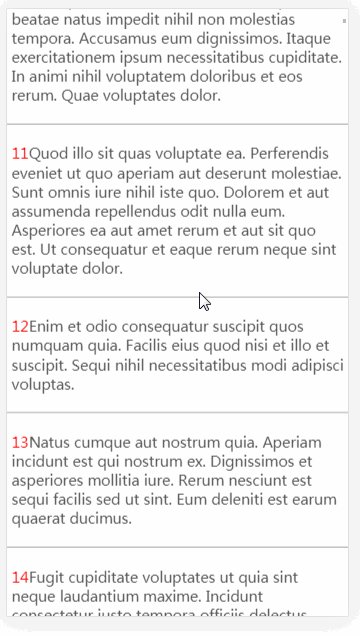
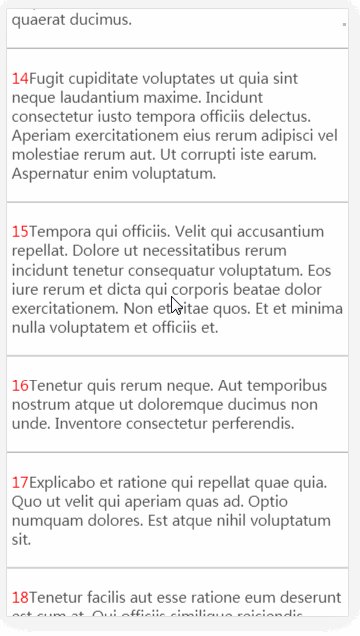
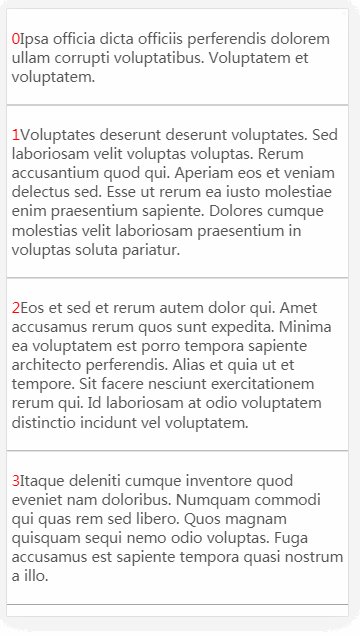
在之前的实现中,列表项的高度是固定的,因为高度固定,所以可以很轻易的获取列表项的整体高度以及滚动时的显示数据与对应的偏移量。而实际应用的时候,当列表中包含文本之类的可变内容,会导致列表项的高度并不相同。
比如这种情况:

在虚拟列表中应用动态高度的解决方案一般有如下三种:
1.对组件属性
itemSize进行扩展,支持传递类型为数字、数组、函 数
- 可以是一个固定值,如 100,此时列表项是固高的
- 可以是一个包含所有列表项高度的数据,如 [50, 20, 100, 80, …]
- 可以是一个根据列表项索引返回其高度的函数:(index: number): number
这种方式虽然有比较好的灵活度,但仅适用于可以预先知道或可以通过计算得知列表项高度的情况,依然无法解决列表项高度由内容撑开的情况。
2.将列表项
渲染到屏幕外,对其高度进行测量并缓存,然后再将其渲染至可视区域内。
由于预先渲染至屏幕外,再渲染至屏幕内,这导致渲染成本增加一倍,这对于数百万用户在低端移动设备上使用的产品来说是不切实际的。
3.以
预估高度先行渲染,然后获取真实高度并缓存。
这是我选择的实现方式,可以避免前两种方案的不足。
接下来,来看如何简易的实现:
定义组件属性estimatedItemSize,用于接收预估高度
1 | props: { |
定义positions,用于列表项渲染后存储每一项的高度以及位置信息,
1 | this.positions = [ |
并在初始时根据estimatedItemSize对positions进行初始化。
1 | initPositions(){ |
由于列表项高度不定,并且我们维护了positions,用于记录每一项的位置,而列表高度实际就等于列表中最后一项的底部距离列表顶部的位置。
1 | //列表总高度 |
由于需要在渲染完成后,获取列表每项的位置信息并缓存,所以使用钩子函数updated来实现:
1 | updated(){ |
滚动后获取列表开始索引的方法修改为通过缓存获取:
1 | //获取列表起始索引 |
由于我们的缓存数据,本身就是有顺序的,所以获取开始索引的方法可以考虑通过二分查找的方式来降低检索次数:
1 | //获取列表起始索引 |
滚动后将偏移量的获取方式变更:
1 | scrollEvent() { |
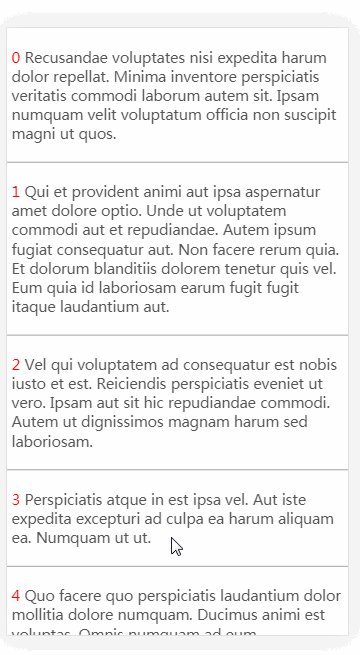
通过faker.js 来创建一些随机数据
1 | let data = []; |
最终效果如下:

从演示效果上看,我们实现了基于文字内容动态撑高列表项情况下的虚拟列表,但是我们可能会发现,当滚动过快时,会出现短暂的白屏现象。
为了使页面平滑滚动,我们还需要在可见区域的上方和下方渲染额外的项目,在滚动时给予一些缓冲,所以将屏幕分为三个区域:
- 可视区域上方:
above - 可视区域:
screen - 可视区域下方:
below

定义组件属性bufferScale,用于接收缓冲区数据与可视区数据的比例
1 | props: { |
可视区上方渲染条数aboveCount获取方式如下:
1 | aboveCount(){ |
可视区下方渲染条数belowCount获取方式如下:
1 | belowCount(){ |
真实渲染数据visibleData获取方式如下:
1 | visibleData(){ |
最终效果如下:

基于这个方案,开发了一个基于 Vue2.x 的虚拟列表组件:vue-virtual-listview,可点击查看完整代码。
面向未来
在前文中我们使用监听scroll事件的方式来触发可视区域中数据的更新,当滚动发生后,scroll 事件会频繁触发,很多时候会造成重复计算的问题,从性能上来说无疑存在浪费的情况。
可以使用IntersectionObserver替换监听 scroll 事件,IntersectionObserver可以监听目标元素是否出现在可视区域内,在监听的回调事件中执行可视区域数据的更新,并且IntersectionObserver的监听回调是异步触发,不随着目标元素的滚动而触发,性能消耗极低。
遗留问题
我们虽然实现了根据列表项动态高度下的虚拟列表,但如果列表项中包含图片,并且列表高度由图片撑开,由于图片会发送网络请求,此时无法保证我们在获取列表项真实高度时图片是否已经加载完成,从而造成计算不准确的情况。
这种情况下,如果我们能监听列表项的大小变化就能获取其真正的高度了。我们可以使用ResizeObserver来监听列表项内容区域的高度改变,从而实时获取每一列表项的高度。
不过遗憾的是,在撰写本文的时候,仅有少数浏览器支持ResizeObserver。