转载-浏览器的一些“滚动”行为鉴赏
转载自:https://mp.weixin.qq.com/s/M0ps4xZXYM7pdLRB-OtfEw
最近挺忙的,这次抽空写写文陶冶下情操,浏览器滚动真的天天见日日见啦,比如你现在看的这篇文章,往下看就必须得滚动,这篇文章主要聊聊滚动相关的一些方法跟属性,还有一些有趣的例子 🎈 文章涉及到的方法或属性在文末会放链接,方便大家自行查阅!
分类
按照我的个人理解,滚动分全局滚动(浏览器窗口)跟局部滚动(自定义的盒子),以下内容绝大部分都是指全局滚动,局部滚动的话获取指定的DOM再调用相应的API即可 ✅
如何设置全局滚动条高度
1. 最常用的方法:
1 | window.scrollTo(0, 0); |
2. 也可以利用 相对滚动 设置:
1 | window.scrollBy(0, 0); |
3. 或者利用 scrollTop 设置:
1 | document.scrollingElement.scrollTop = 100; |
注意:scrollTo跟scrollBy的参数是一样的,区别就是scrollBy滚动距离是相对与当前滚动条位置进行滚动 ✅
效果对比如下:


很明显,前者就是把滚动高度设置成100,而后者是每次都增加100,这就是为什么称之为相对滚动了 ✅
如何指定一个元素显示在视窗
1. 最常用的方法:
1 | // 获取元素的offsetTop(元素距离文档顶部的距离) |
效果如下:

2. 或者用锚点:
1 | <a href="#box">盒子出现在顶部</a> |
效果如下:

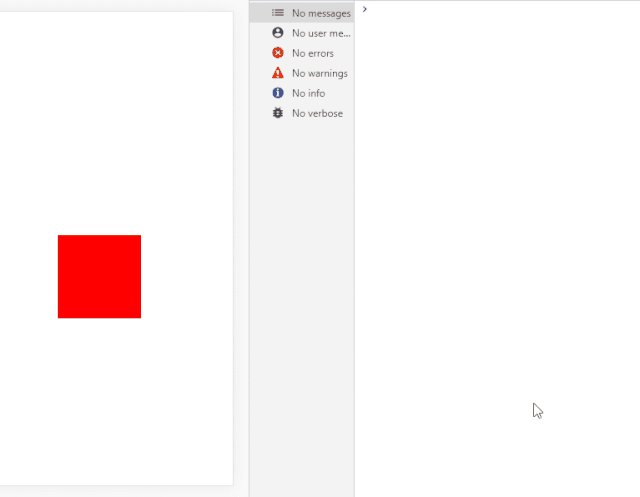
3. 或者利用scrollIntoView进行展现:
1 | document.querySelector(".box").scrollIntoView(); |
效果如下:

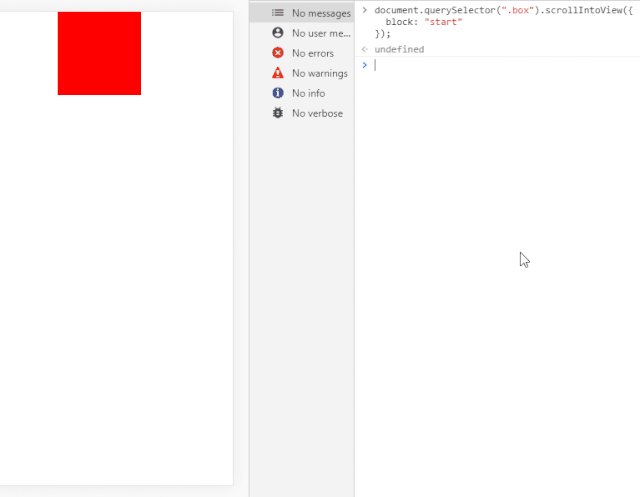
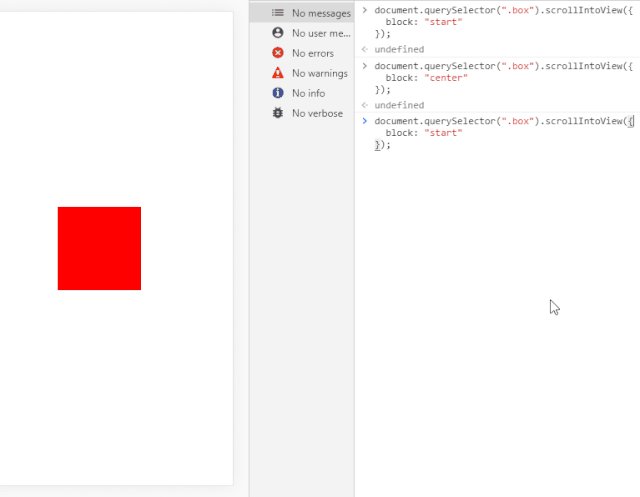
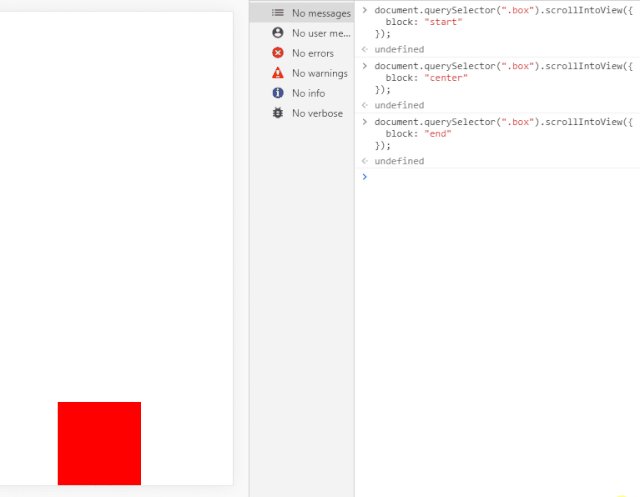
还可以指定元素的出现位置:
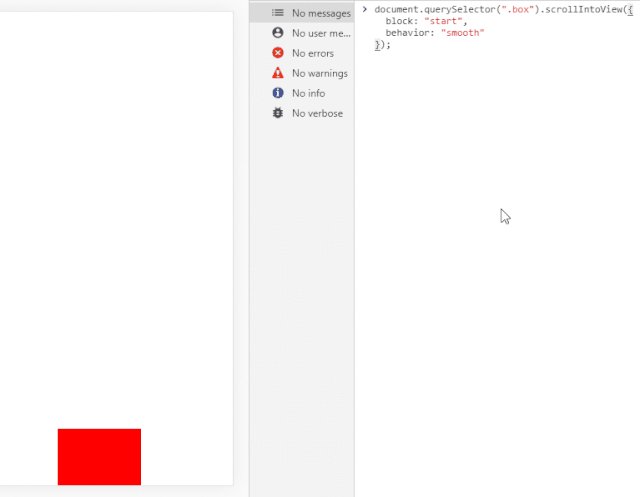
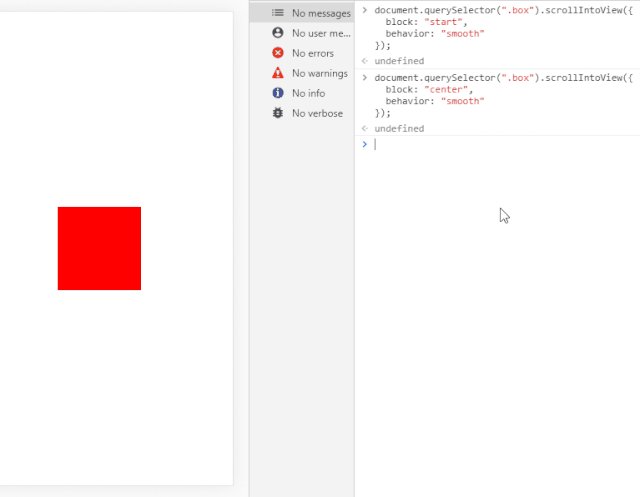
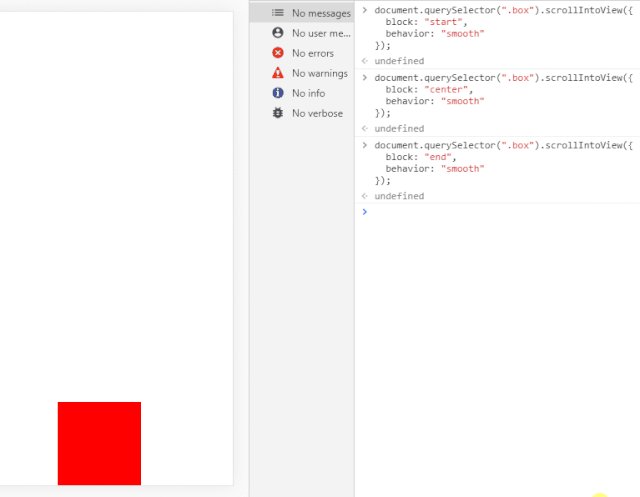
1 | // start出现在视口顶部、center出现在视口中央、end出现在视口底部 |
效果如下:

如何设置滚动具有平滑的过渡效果
1. 利用每个方法的 参数 设置:
1 | window.scrollTo({ |
效果如下:

2. 或者用 css 属性设置:
1 | html { |
效果如下:

注意:设置了该属性之后,所有方法都可以不用设置behavior参数了,二选一即可,因为都是控制当前指定元素的滚动行为,所以锚点跳转、设置scrollTop也具有平滑(smooth)的滚动行为✅
一些有趣的东西
1. scrollingElement
该对象可以非常兼容地获取scrollTop、scrollHeight等属性,在移动端跟PC端都屡试不爽 🤞
还记得当初写这个兼容性方法:
1 | let scrollHeight = |
现在你只需要:
1 | let scrollHeight = document.scrollingElement.scrollHeight; |
因为在MDN中是这样介绍它的:
标准模式返回documentElement,怪异模式返回body;
2. 滚动到底部
1 | window.scrollTo({ |
注意:平滑滚动到顶部或者底部自己加参数或者属性即可 ✅
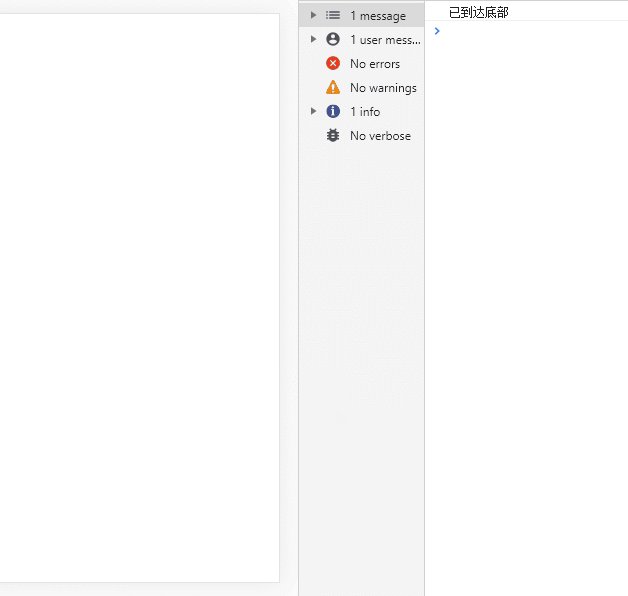
3. 判断浏览器已滚动到底部
1 | window.addEventListener("scroll", () => { |
效果如下:

4. 函数节流
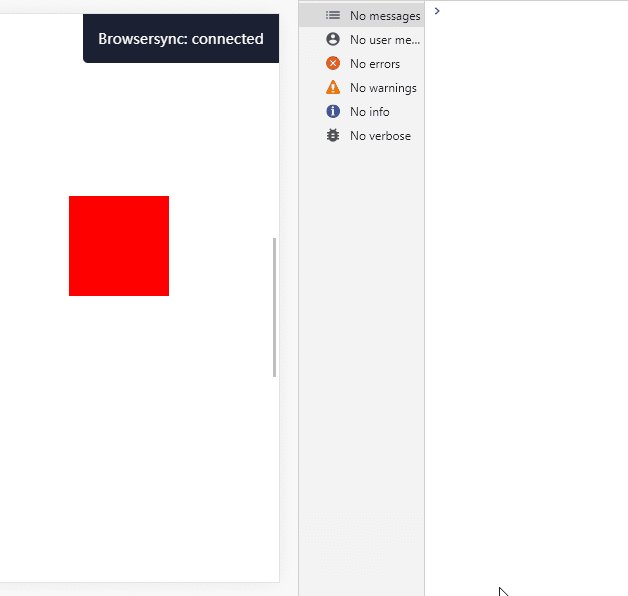
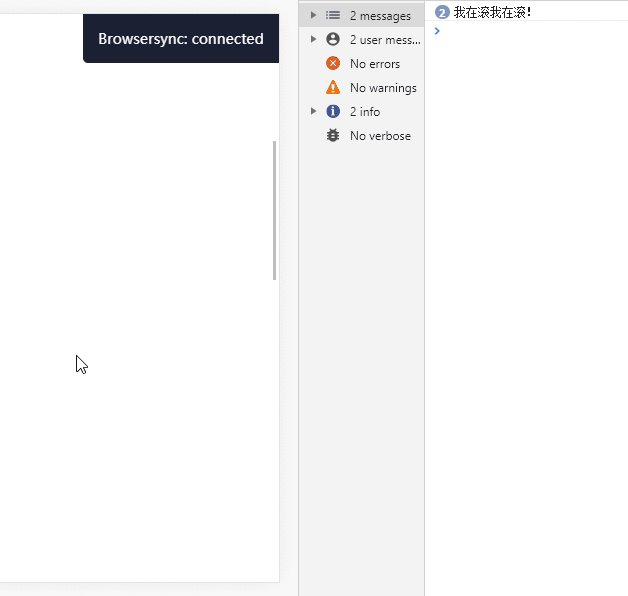
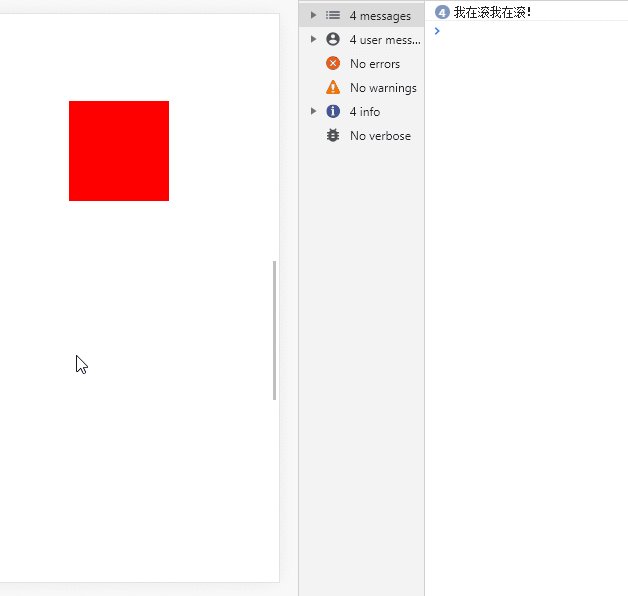
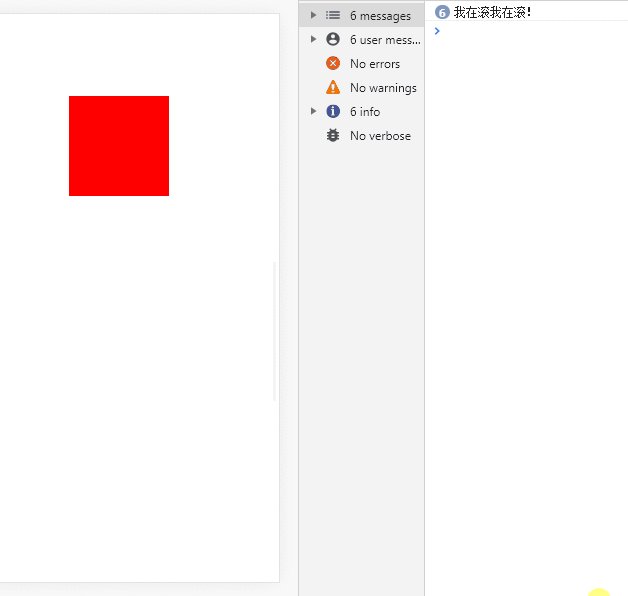
当你没加函数节流:
1 | window.addEventListener("scroll", () => console.log("我在滚我在滚!")); |
效果如下:

当你加了函数节流之后:
1 | window.addEventListener( |
效果如下:

throttle源码:
1 | function throttle(fn, interval = 500) { |
用处:减少代码执行频率 ✅
5. 函数防抖
当你加了函数防抖之后:
1 | window.addEventListener( |
效果如下:

debounce源码:
1 | function debounce(fn, interval = 500) { |
用处:判断某个动作结束,如刚刚的滚动结束、input 输入结束等 ✅
6. 解决 IOS 设备局部滚动不顺畅(粘手)
除了浏览器原生滚动,自定义的滚动条都会出现这种情况,加以下属性就可以解决:
1 | .box { |
对比如下:


注意:要真机才能看到效果,这里指的局部滚动是指自己定义的盒子,然后设置overflow: auto || scroll;后的滚动行为;
7. 滚动传播
指有多个滚动区域,当一个滚动区域滚动完之后,继续滚动会传播到到父区域继续滚动的行为:
1 | .box { |
对比效果图如下:


8. 横向滚动
移动端遇到此需求比较多,常用于图片展示:
1 | <ul> |
效果如下:

9. 滚动结束后,强制滚动到指定元素
基于上面的例子,我们设置如下属性:
1 | ul { |
效果如下:

仔细看会发现,我们松手的时候,会将最近的元素滚动到最右边(初始位置,对于 Y 轴来讲就是顶部,X 轴则是右边)
也可以设置出现在中间:
1 | li { |
效果如下:

这样,一个简易的轮播图效果就出来啦!
还可以实现全屏滚动:

注意:该属性会在你滚动完之后再做处理,也就是说你可以一下子从图片1跳到图片9✅