前端vscode插件配置
先把下面插件都安装下,最后使用 settings.json 去覆盖你本地自己的文件。
外观配置
- 主题:
- Chester Atom
- One Monokai Theme [目前在使用]
- 图标:VSCode Great Icons
- 字体:Fira Code
预览

风格检查、格式化
- ESLint JS 代码审查工具
- StyleLint CSS 代码审查工具
- MarkdownLint Markdown 代码审查工具
- Prettier 代码格式化工具
- Beautify 代码格式化工具
- Vetur Vue 开发工具
编码效率
代码片段
- HTML Snippets HTML 代码智能提示
- Javascript (ES6) Code Snippets ES6 代码智能提示
- Javascript Patterns Snippets JavaScript 代码提示
- Document This,一键给代码中的类、函数加上注释,支持函数声明、函数表达式、箭头函数等;
代码补全
- Auto Close Tag,在打开标签并且键入
</的时候,能自动补全要闭合的标签; - Auto Rename Tag,在修改标签名时,能在你修改开始(结束)标签的时候修改对应的结束(开始)标签。
- Path Intellisense,文件路径补全,在你用任何方式引入文件系统中的路径时提供智能提示和自动完成。
- NPM Intellisense,NPM 依赖补全,在你引入任何 node_modules 里面的依赖包时提供智能提示和自动完成。
- IntelliSense for CSS class names in HTML,CSS 类名补全,会自动扫描整个项目里面的 CSS 类名并在你输入类名时做智能提示。
- Emmet,VSCode 已经内置,官方介绍文档参见。
- Auto Import,自动查找、解析并提供所有可导入(import)的代码文件
- Better Comments 代码注释高亮
- Import Cost 显示导入的包的大小
- Path Intellisense 智能识别引用文件路径
- Template String Converter 字符串中添加变量时,自动转为模板字符串形式
- Vue VSCode Snippets Vue 代码补全
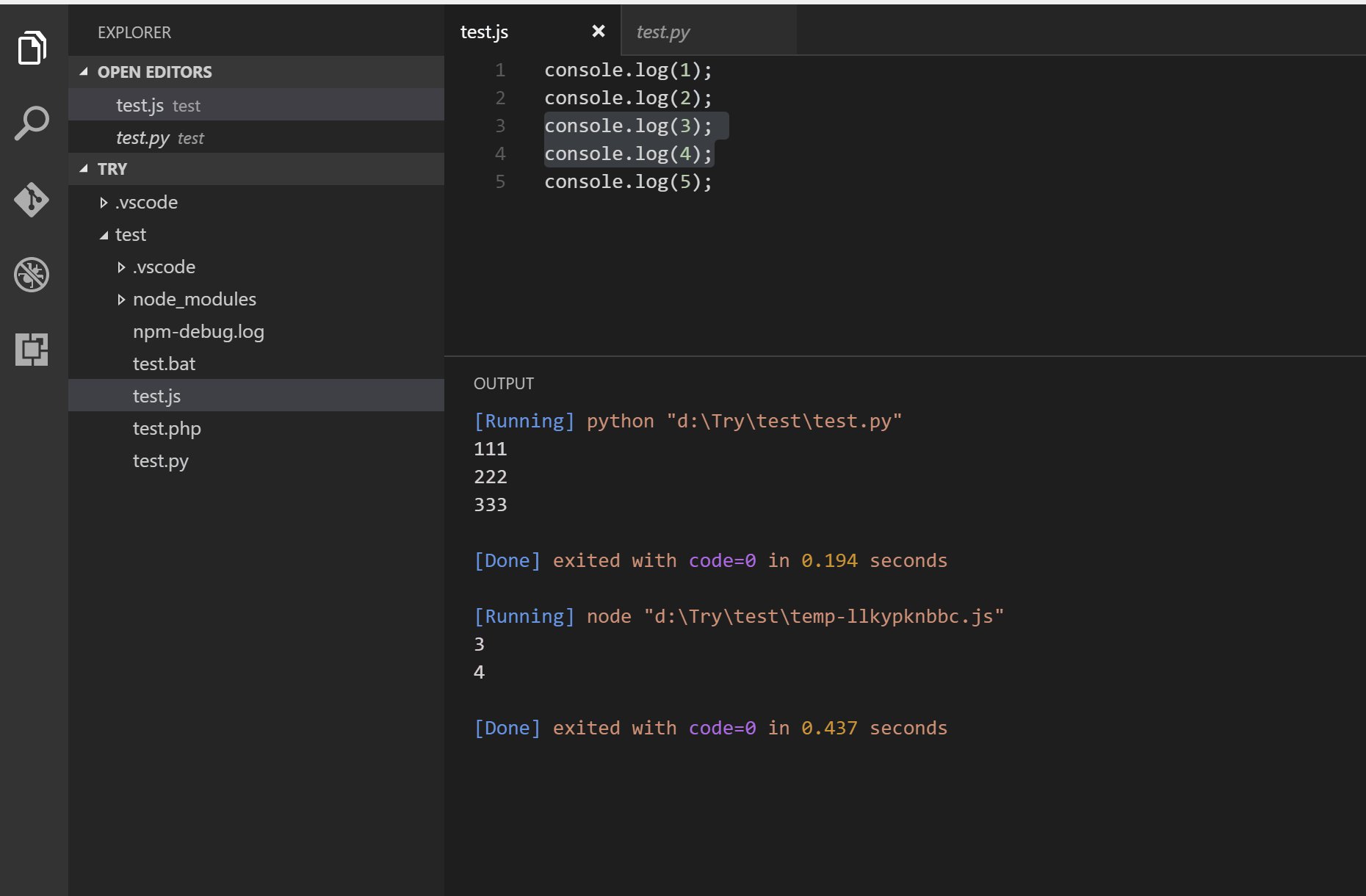
代码运行
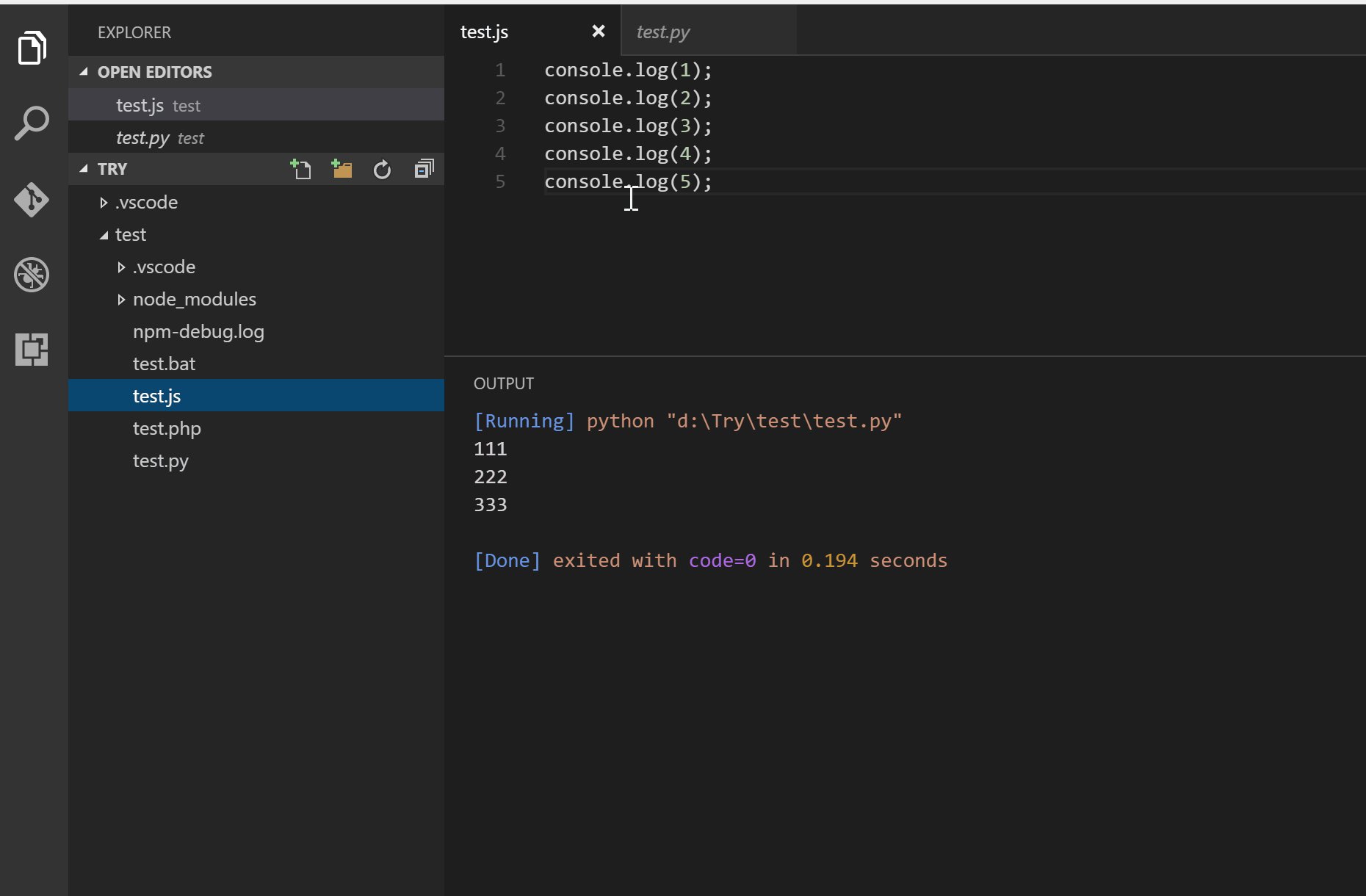
- Code Runner 代码一键运行

功能增强
- Settings Sync,基于 Gist 实现 VSCode 用户配置、快捷键配置、已安装插件列表等的备份和恢复功能,配置过程有详细精确的操作步骤文档。生成的备份 Gist 默认是私密的,如果你想设置为共享的,也可以一键切换。
- Code Spell Checker 代码拼写检查
- Git History 查看文件 Git 历史记录
- Live Server 开启本地服务器
- Settings Sync 同步 vscode 配置
- GitLens — Git supercharged Git 源代码管理工具
外观增强
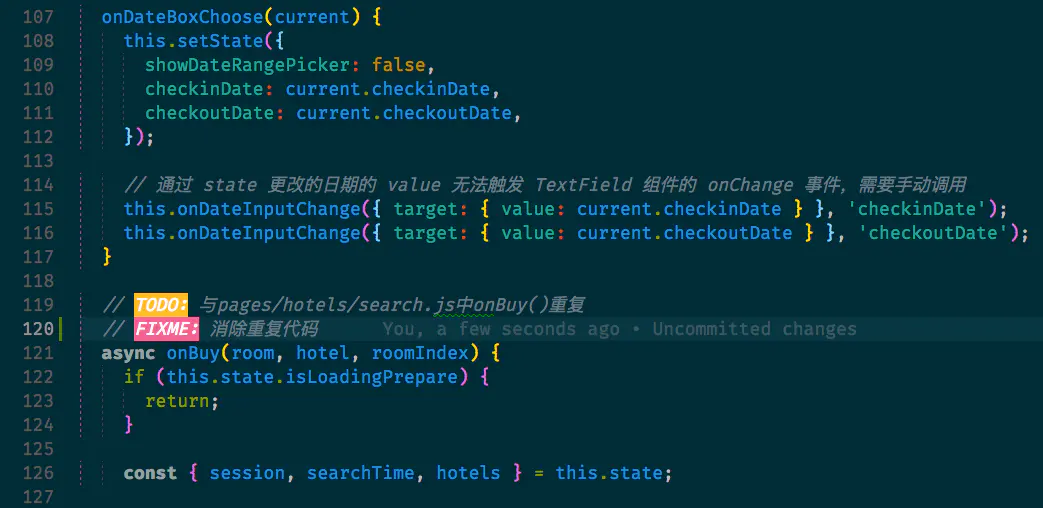
- TODO Highlight
维护时间稍长的代码仓库免不了会有各种 TODO、FIXME、HACK 之类的标记,TODO Highlight 能够帮我们把这些关键词高亮出来,在你翻阅代码时非常醒目,就像是在大声提醒你尽快把他解决掉。支持自定义配置需要高亮的关键词,实际使用比较坑的地方是,TODO、FIXME 之类的后面必须加上冒号,否则无法高亮。
- Color Highlight,识别代码中的颜色,包括各种颜色格式。
- Bracket Pair Colorizer Bracket Pair Colorizer 2,识别代码中的各种括号,并且标记上不同的颜色,方便你扫视到匹配的括号。
用户设置(User Settings)
1 | { |