JS创建CSS样式
用JS来动态设置CSS样式
1 | function addNewStyle(newStyle) { |
用JS来动态设置CSS样式
1 | function addNewStyle(newStyle) { |
实现 ECharts Y轴文本过长,设置超出隐藏,然后显示省略号,并且鼠标悬浮上之后显示全部
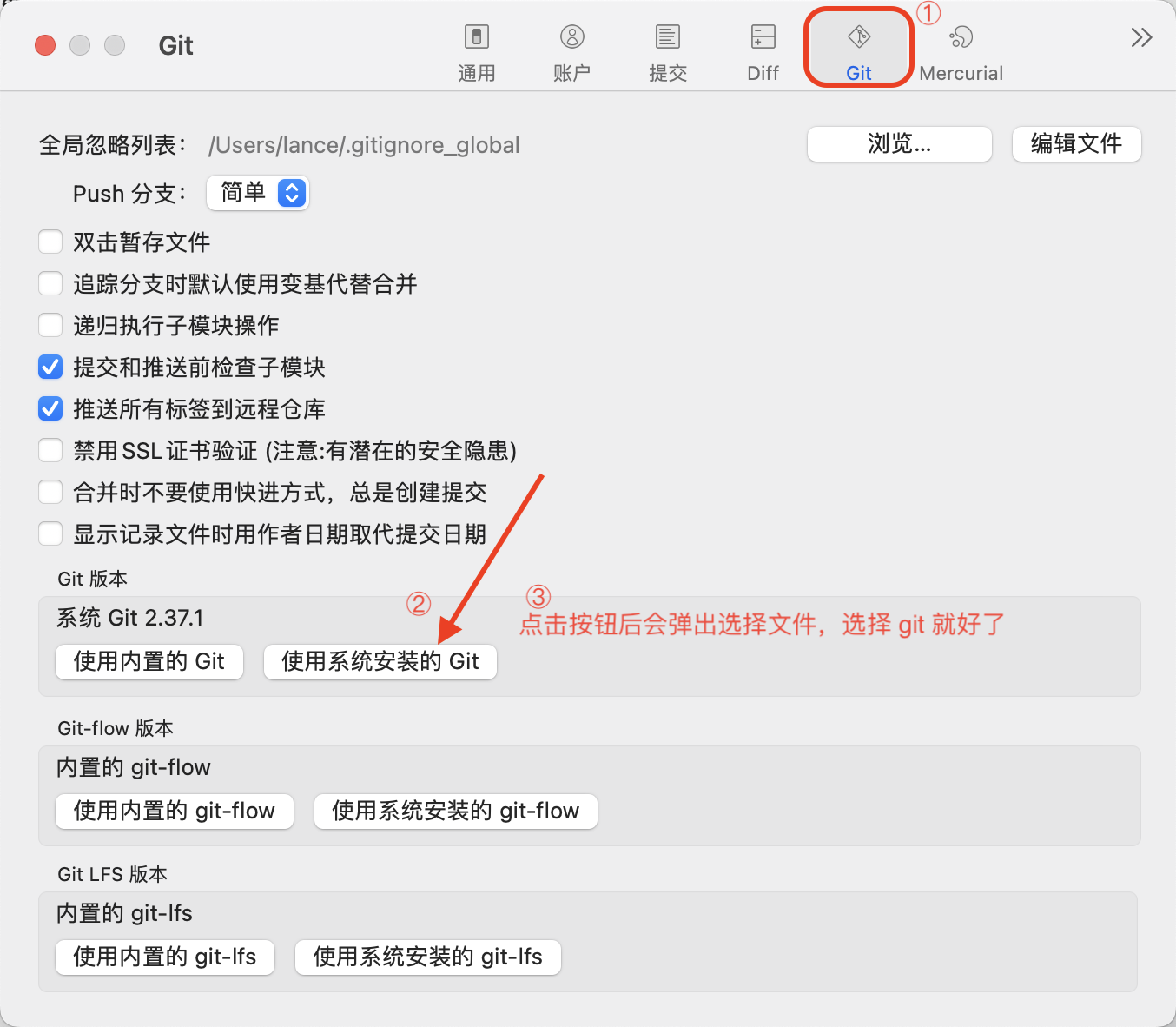
新买的 Mac 安装 SourceTree 后并授权了 GitHub ,远端中也显示了我 GitHub 的所有 Repo,但是就是无法克隆下来。最后通过 SourceTree 偏好设置中的 Git 设置好了:

我们经常看到,在 package.json 中各种依赖的不同写法:
1 | "dependencies": { |
前面三个很容易理解:
npm 包中的模块版本都需要遵循 SemVer 规范——由 Github 起草的一个具有指导意义的,统一的版本号表示规则。实际上就是 Semantic Version(语义化版本)的缩写。
SemVer规范官网:https://semver.org/