转载-H5移动端开发遇到的问题集合总结
转载来源
掘金 - 稍微整理了几个经常在 H5 移动端开发遇到的东西 😢
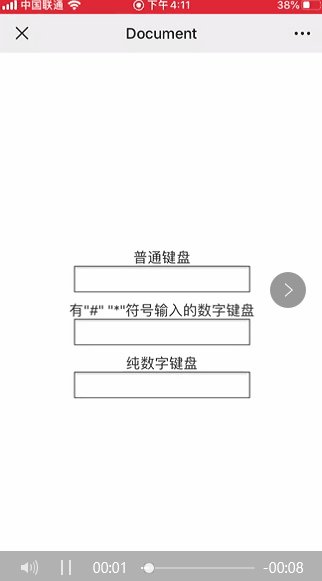
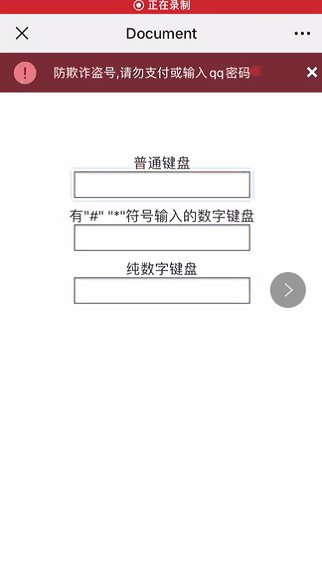
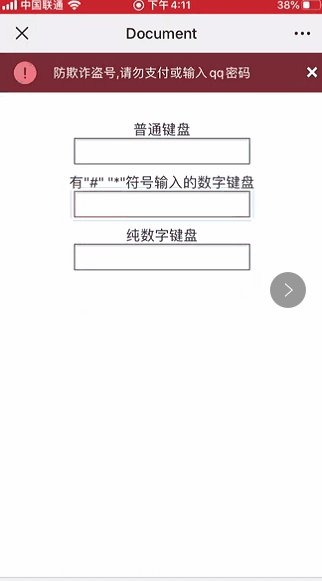
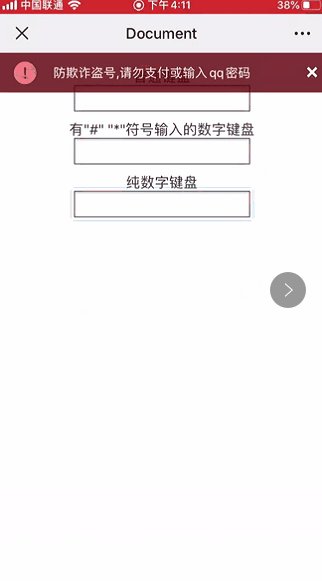
弹出数字键盘
1 | <!-- 有"#" "*"符号输入 --> |
安卓跟IOS的表现形式应该不一样,大家可以自己试试。当运用了正则pattern后,就不用关注input的类型了 😂

调用系统的某些功能
1 | <!-- 拨号 --> |
同上 🤦♂️
打开原生应用
1 | <a href="weixin://">打开微信</a> |
这种方式叫做URL Scheme,是一种协议,一般用来访问APP或者APP中的某个功能/页面(如唤醒APP后打开指定页面或者使用某些功能)😒
URL Scheme的基本格式如下:
1 | 行为(应用的某个功能/页面) |
一般是由APP开发者自己定义,比如规定一些参数或者路径让其他开发者来访问,就像上面的例子 🍤
注意事项:
- 唤醒
APP的条件是你的手机已经安装了该APP - 某些浏览器会禁用此协议,比如微信内部浏览器(除非开了白名单)
解决 active 伪类失效
1 | <body ontouchstart></body> |
给 body 注册一个空事件即可 😂
忽略自动识别
1 | <!-- 忽略浏览器自动识别数字为电话号码 --> |
当页面上的内容包含了手机号/邮箱等,会自动转换成可点击的链接 😁
比如你有如下代码:
1 | <p>13192733603</p> |
但是有些浏览器会识别为手机,并且可以点击拨号 😒
解决 input 失焦后页面没有回弹
一般出现在IOS设备中的微信内部浏览器,出现的条件为:
- 页面高度过小
- 聚焦时,页面需要往上移动的时候
所以一般input在页面上方或者顶部都不会出现无法回弹 🤣
解决办法为,在聚焦时,获取当前滚动条高度,然后失焦时,赋值之前获取的高度:
1 | <template> |
禁止长按
以上行为可以总结成这几个(每个手机以及浏览器的表现形式不一样):长按图片保存、长按选择文字、长按链接/手机号/邮箱时呼出菜单。
想要禁止这些浏览器的默认行为,可以使用以下CSS:
1 | // 禁止长按图片保存 |
滑动不顺畅,粘手
一般出现在IOS设备中,自定义盒子使用了overflow: auto || scroll后出现的情况。
优化代码:
1 | div { |
屏幕旋转为横屏时,字体大小会变
具体出现的情况不明 😒,有时候有有时候没有,欢迎指出。
优化代码:
1 | * { |
最简单的 rem 自适应
大家都知道,rem 的值是根据根元素的字体大小相对计算的,但是我们每个设备的大小不一样,所以根元素的字体大小要动态设置 😂
1 | html { |
效果如下:
像我一般的话,直接搞 lib-flexible、postcss-pxtorem 就完事啦!
滑动穿透
当你想在出现遮罩的时候,锁住用户的滚动行为,你可以这么做。
假设HTML结构如下:
1 | <div class="mask"> |
CSS样式如下:
1 | .mask { |
效果如下:
可以看到,当在遮罩上滑动的时候,是会穿透到父节点的,最简单的办法就是阻住默认行为:
1 | document.querySelector('.mask').addEventListener('touchmove', event => { |
如果在vue中,你可以这么写:
1 | <div class="mask" @touchumove.prevent></div> |
如果.content也有滚动条,那么只要阻止遮罩本身就行:
1 | document.querySelector('.mask').addEventListener('touchmove', event => { |
或者:
1 | <div class="mask" @touchumove.self.prevent></div> |
这样,当出现遮罩的时候用户的滑动就会被锁住啦 👌