0%
Theme NexT works best with JavaScript enabled
作用 定义对象属性的
参数
obj 要定义属性的对象
prop 要定义或修改的属性的名称或 Symbol
descriptor 要定义或修改的属性描述符
特性 默认通过 Object.defineProperty 定义的属性不可修改、不可删除也不可枚举 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 function defineProperty ( var _obj = {}; Object .defineProperty(_obj, 'a' , { get ( return 1 ; } }) Object .defineProperties(_obj, { b: { value: 2 }, c: { value: 3 } }) return _obj; } var obj = defineProperty();console .log(obj.a); obj.a = 15 ; console .log(obj.a); for (var key in obj) { console .log(key + ': ' + obj[key]); } delete obj.a; console .log(obj);
writeable可修改、enumerable可枚举、configurable可配置(一般用作可删除) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 function defineProperty ( var _obj = {}; Object .defineProperties(_obj, { a: { value: 1 , writable: true , enumerable: true , configurable: true , }, b: { value: 2 } }); return _obj; } const obj = defineProperty();obj.a = 10 ; obj.b = 5 ; console .log(obj); for (const key in obj) { console .log(key + ': ' + obj[key]); } delete obj.a; console .log(obj);
getter/setter 数据劫持 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 function defineProperty ( var _obj = {}; var a = 1 ; Object .defineProperties(_obj, { a: { get ( return '"a"\'s value is ' + a + '.' ; }, set (newVal ) console .log('The value "a" has been designed a new value "' + newVal + '".' ); a = newVal; } } }); return _obj; } const obj = defineProperty();console .log(obj.a); obj.a = 233 ;
当给属性设置了 setter、getter 后,不允许设置 value 和 writeable 1 2 3 4 5 6 7 8 9 10 var obj = {};Object .defineProperty(obj, 'a' , { get ( return 1 ; }, value: 2 , writable: true , })
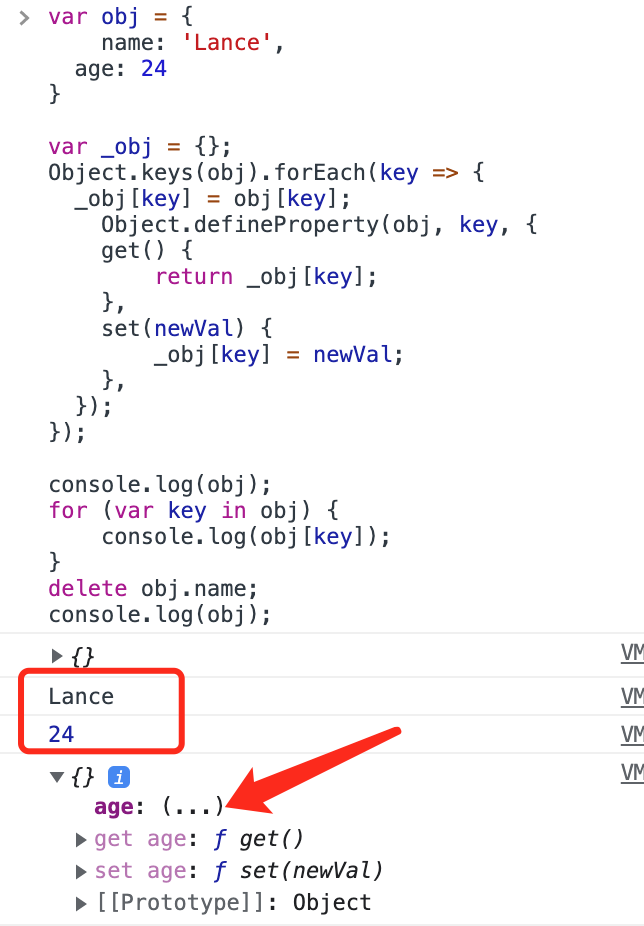
通过 getter、setter 设置了的属性,在原对象中不可见,但默认可枚举、可删除 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 var obj = { name: 'Lance' , age: 24 } var _obj = {};Object .keys(obj).forEach(key => _obj[key] = obj[key]; Object .defineProperty(obj, key, { get ( return _obj[key]; }, set (newVal ) _obj[key] = newVal; }, }); }); console .log(obj);for (var key in obj) { console .log(obj[key]); } delete obj.name;console .log(obj);
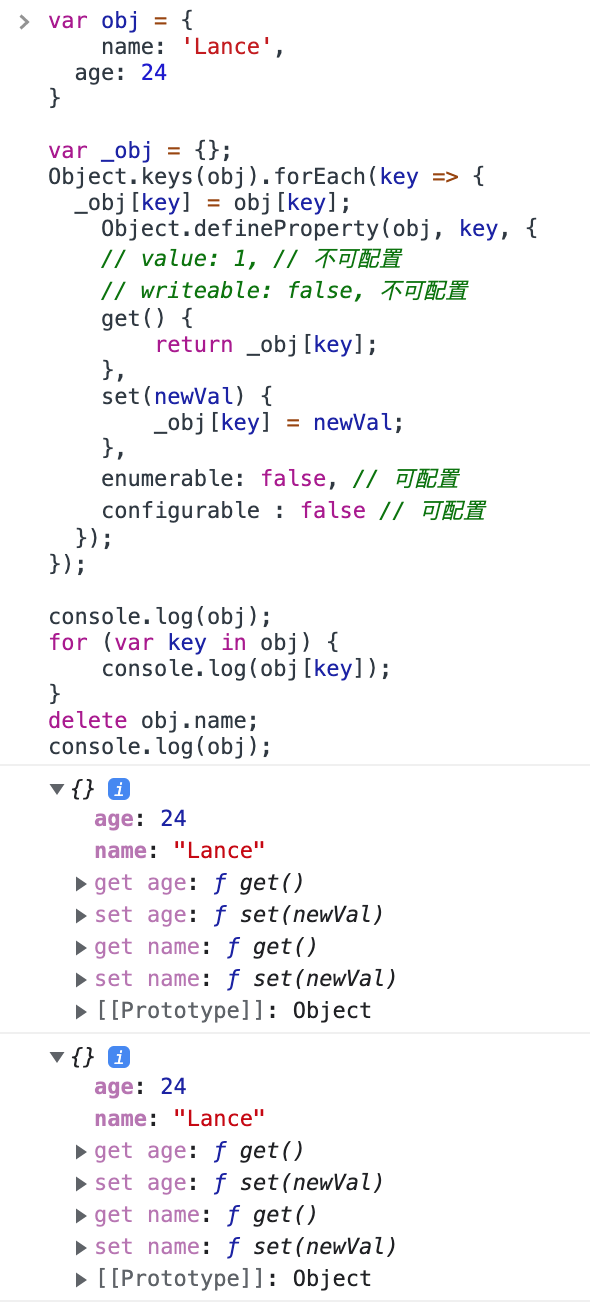
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 var obj = { name: 'Lance' , age: 24 } var _obj = {};Object .keys(obj).forEach(key => _obj[key] = obj[key]; Object .defineProperty(obj, key, { get ( return _obj[key]; }, set (newVal ) _obj[key] = newVal; }, enumerable: false , configurable : false }); }); console .log(obj);for (var key in obj) { console .log(obj[key]); } delete obj.name;console .log(obj);
应用 计算器