重写数组方法
forEach
- 第一个参数:
cb(value, index, array) - 第二个参数:指定回调中 this 指向
- 回调中 this 指向默认为 window
原生
1 | var arr = [ |

实现
1 | Array.prototype.myForEach = function(cb) { |
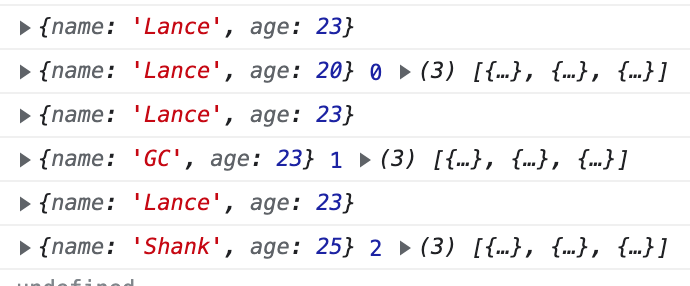
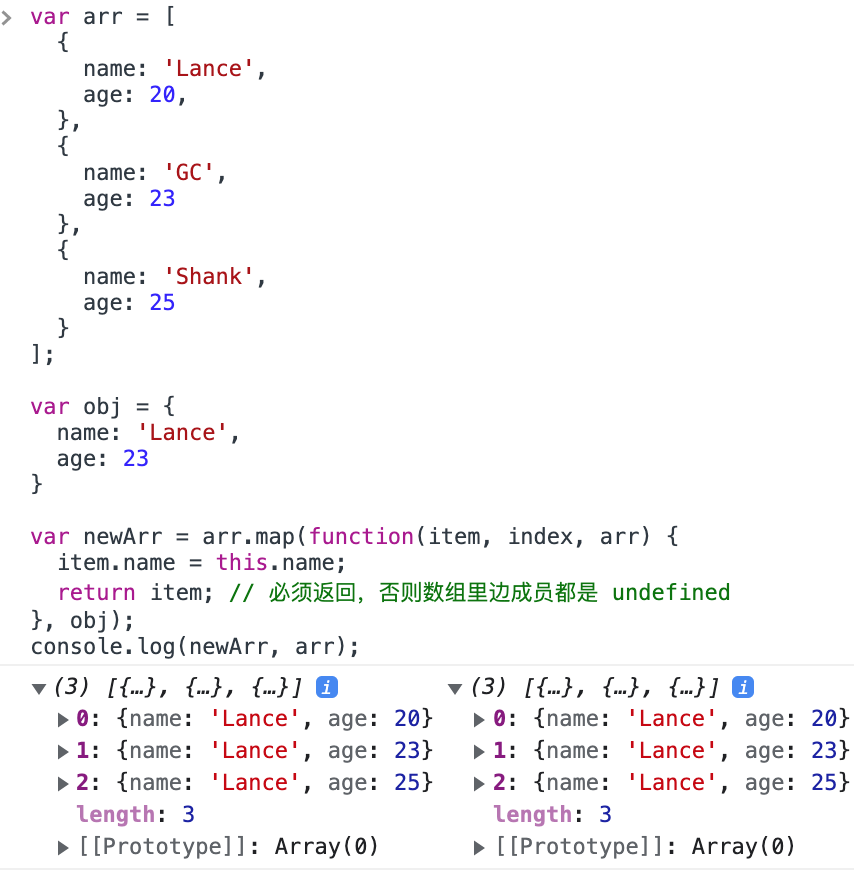
map
- 和 forEach 类似,但是返回新数组
- 如果数组成员是复杂类型(对象),那么在cb中修改item,会改变原数组;如果数组成员是基本类型,则不会修改原数组
- map没实现深拷贝
原生
1 | var arr = [ |

实现
1 | Array.prototype.myMap = function(cb) { |
filter
- 返回新数组
- 原数组成员是复杂类型,cb中修改也会影响原数组
原生
1 | var arr = [ |
实现
1 | Array.prototype.myFilter = function(cb) { |
reduce
- 返回一个“聚合”值
- 没有第三个参数来指定cb中的this,始终为 window
原生
1 | var arr = [ |
实现
1 | Array.prototype.myReduce = function(cb, initialValue) { |
reduceRight
- 遍历顺序和 reduce 相反,是从后往前遍历
原生
1 | var arr = [ |
实现
1 | Array.prototype.myReduceRight = function(cb, initialValue) { |
every
返回 true or false
- 所有 cb 结果都为 true 时,整体为 true
- 只有有一个cb结果为 false,整体为 false
原生
1 | var arr = [ |
实现
1 | Array.prototype.myEvery = function(cb) { |
some
返回 true or false
- 只有有一个cb结果为 true,整体就为 true;否则为 false
原生
1 | var arr = [ |
实现
1 | Array.prototype.mySome = function(cb) { |