Chrome插件开发基础
介绍
简单来说,Chrome 插件是用来增强浏览器或页面功能的程序。我们可以用它来实现「文章预计阅读时间」、「页面一键暗黑模式」、「Chrome Tab 分组管理」等功能。开发 Chrome 插件主要用到的技术是 HTML、CSS 和 JavaScript ,对 Web 开发人员来说非常友好。
文档链接:
Welcome to Chrome Extensions - Chrome Developers
核心项目结构
1 | . |
manifest.json
这个文件必须存在于 Chrome 插件中,而且得放在项目根目录,用途是配置所有和插件相关的配置。其中,manifest_version、name、version 是必不可少的配置字段,description 和 icons 是推荐配置的字段。
1 | { |
文档链接:
Content Scripts
虽然叫做 Content Scripts ,但它并不限于 JS ,也可以包含 CSS 。我们可以通过在 manifest.json 中配置的方式,把 JS、CSS 注入到页面中去。
1 | { |
⚠️ 注意
如果没有配置 run_at 为 document_start,下面这种代码是不会生效的:
1 | document.addEventListener('DOMContentLoaded', function() { |
文档链接:
Chrome extensions content scripts
Background
插件在后台运行的 js 代码,一般把「需要一直运行的」、「启动就运行的」、「全局的」代码放在 background 里面。
1 | { |
Popup
popup 是点击插件图标时打开的一个弹窗页面,一般用来做一些临时性的交互或插件本身的配置。
1 | { |
Background Script 和 Content Scripts 区别
background script是一旦插件被安装就常驻后台运行的,background 的权限非常高,几乎可以调用所有的 Chrome 扩展 API(除了 devtools)content scripts是指定匹配的模式后,当用户访问被匹配的URL时,对应的 js 脚本会注入到页面然后自动运行,从而有能力对页面 DOM 进行操作,或者通过 API 和background page进行通信。它可以调用部分API:chrome.i18n(国际化)、chrome.storage(存储)、chrome.runtime(运行时,部分可调用)。
通信
摘自:https://juejin.cn/post/6844903985711677453#heading-4
popup 和 background 之间的通信
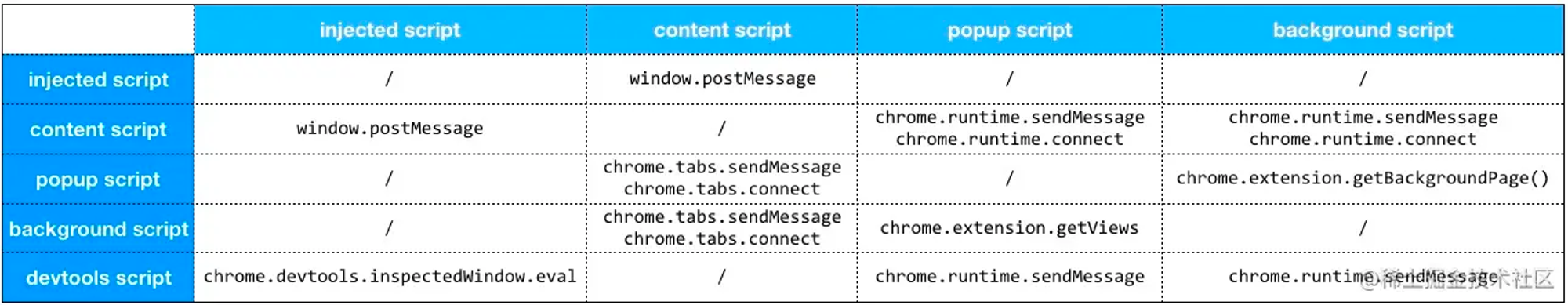
首先,给一个大致通信图。关于 content script、popup script、background script,它们之间的通信总体概览图如下:

开始吧。还是和以前一样,新建插件文件夹,增加必须的 manifest.json 和基本文件。
background 给 popup 发送消息
插件的 background ,对于浏览器只存在一个,而对于 popup ,不同的 tab 就会存在一个前端,如果 background 需要给不同前端发送信息,就需要特殊的tab id。这里是针对 background 给 popup 传递信息。
background.js 添加代码:
1 | function toPopup() { |
popup.js 添加代码:
1 | const bg = chrome.extension.getBackgroundPage() |
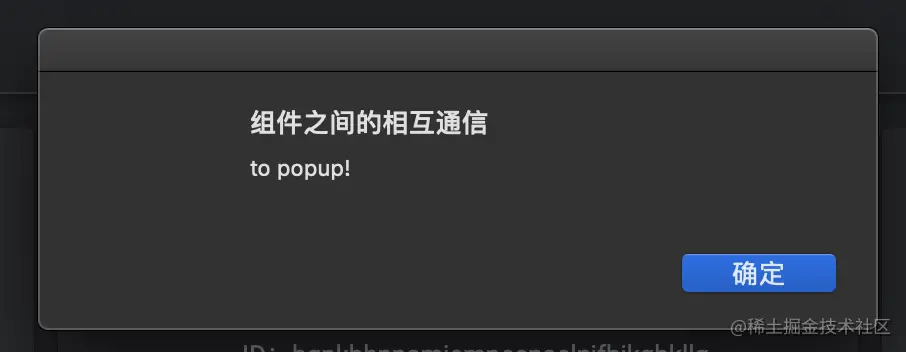
在 popup.html 引入 popup.js ,并添加id为 rBgInfo 的按钮,安装插件,点击按钮,如果弹窗如下样式,则表明成功。

popup 给 background 发送消息
background => popup 是通过 getBackgroundPage ,而 popup => background 是通过 getViews 。
下面就来瞧一下
使用长连接
在 popup.js 增加如下代码:
1 | // 使用长连接 |
在 background.js 增加如下代码:
1 | // 获取所有 tab |
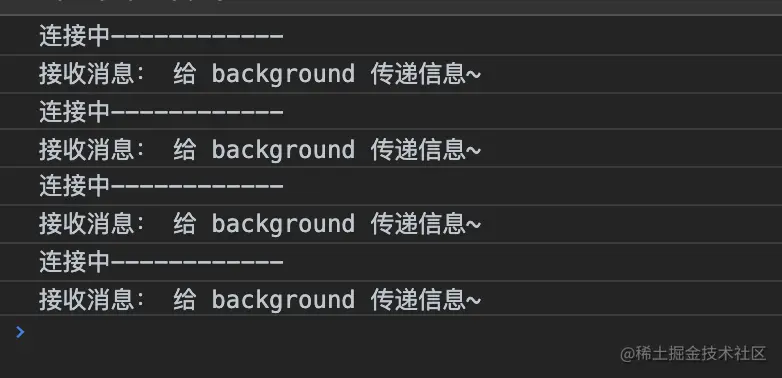
点击插件刷新按钮,点击【背景页】按钮,可以看到每次点击一下插件图标,就会发送一次信息。

这也告诉了 chrome 插件的另一个机制:点击图标出现和隐藏 popup 弹窗页面,实际上是对整个页面的销毁,类似于关闭网页,而不是切换网页。(很重要的哦)
操作 DOM
除了信息传递, background 可能也需要对 popup.html 的页面进行操作,比如检测到当前是万圣节🎃,给插件页面添加个 happy halloween 。
首先给 popup.html 增加一个text
1 | <p id="pbText">不是万圣节</p> |
然后只需要在 background.js 中如下处理:
1 | // 使用长连接 - 监听 popup 传递来的消息 |
添加 getAll() 函数,将函数防止长连接即可。这里主要想展示 chrome.extension.getViews 函数的使用。
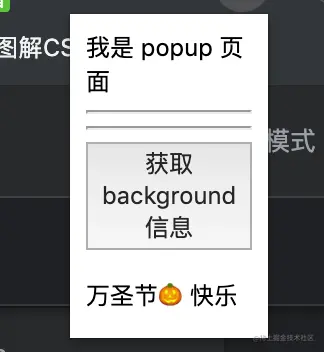
刷新插件,点击插件图标,就会弹窗如下页面了:

popup 和 content 之间的通信
有了 background 和 popup ,下面需要做的就是创建一个 content 页面。
manifest 添加下列配置
1 | { |
content 给 popup 发送消息
首先在 content.js 添加如下代码:
1 | // Chrome提供的大部分API是不支持在content_scripts中运行 |
代码负责发送信息和接收反馈,然后给 popup.js 添加:
1 | chrome.runtime.onMessage.addListener((req,sender, sendResponse) => { |
代码负责接收消息和发送反馈。
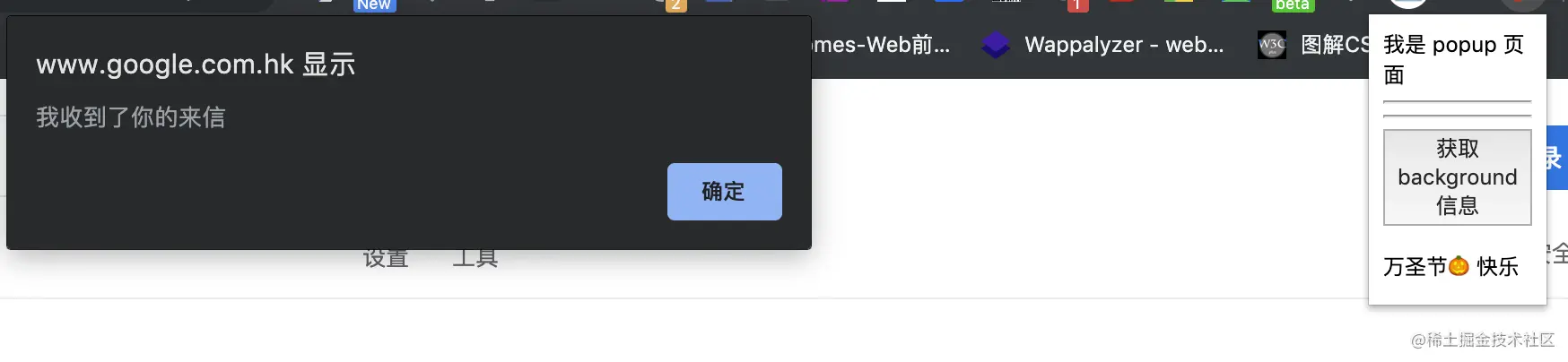
刷新插件,点击插件按钮,打开一个页面,保持插件 popup 处于活跃状态(上面讲了哈~,插件关闭等于页面销毁),然后刷新页面,会发现浏览器弹出弹窗:

最后,右键插件图标,点击“审查弹窗内容”,可以看到 content.js 和 popup.js 的 console.log 日志(👻这等于告诉您如何调试插件~)

弹窗说明我们的程序是成功运行的,日志打印表明我们的通信是成功的,现在我们已经知道了 content 给 popup 发送消息。
popup 给 content 发送消息
其实上面已经告诉了 popup 给 content 发送信息了,但毕竟不是 popup 主动地,谈恋爱了,肯定需要主动一些了。
给 popup 添加如下代码,放入 rBgInfo 按钮点击事件:
1 |
|
寄送一封信,content 得接收信:
1 | // get popup2content info |
点击插件刷新按钮,打开页面,点击弹窗的 rBgInfo 按钮,日志打印如下:

关于 popup 给 content 的通信又又又成功了~
background 和 content 之间的通信
background 和 content 之间的通信与 popup 和 content 类似的,写者就不写demo了,与上面一样。
长连接与短连接
在上面的一些demo中,可以看到通信使用了两个函数,一个就是 sendMessage ,另一个就是 connect ,其实这两个分别对应着不同的连接方式:
- 长连接:
chrome.tabs.connect和chrome.runtime.connect - 短连接:
chrome.tabs.sendMessage
本地开发查看插件开发效果
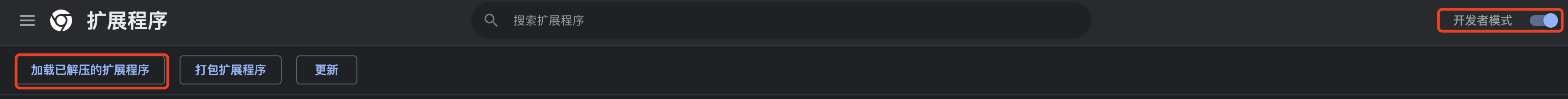
在开发人员模式下加载未打包的插件:
- 地址栏输入
chrome://extensions打开新 tab 进入插件管理页面- 或者单击“扩展”菜单拼图按钮,然后在菜单底部选择“管理扩展程序”。
- 通过单击页面右侧「开发者模式」旁边的切换开关来启用开发人员模式。
- 单击“加载已解压的扩展程序”按钮,然后选择插件目录。