转载-Vue小技巧
夏眠不觉晓,处处蚊子咬,夜来键盘声,发落知多少?
每天都在写代码,虽然手底下马不停蹄的敲,但是该来的加班还是会来的,如何能更快的完成手头的工作,提高自己的开发效率,今天小编给大家带来了这几个 Vue 小技巧,终于可以在六点像小鹿一样奔跑着下班了。先赞后看,艳遇不断,哈哈哈哈
学会使用$attrs 与 $listeners,二次包装组件就靠它了
前几天产品经理给我甩过来一份管理系统的设计原型,我打开看了看,虽然内心是拒绝的,但是为了活着,还是要做的。小编看了看原型,发现系统中的大部分弹框右下角都是确定和取消两个按钮。如果使用 element-ui 提供的Dialog,那么每一个弹框都要手动加按钮,不但代码量增多,而且后面如果按钮 UI,需求发生变化,改动量也比较大。

如果可以将Dialog进行二次封装,将按钮封装到组件内部,就可以不用重复去写了。说干就干。
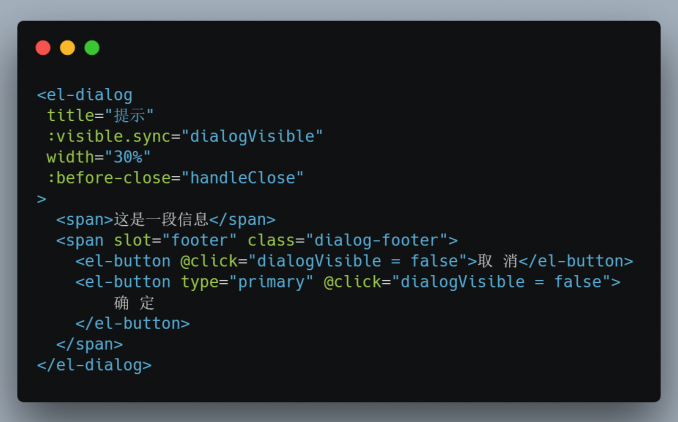
定义基本弹框代码
1 | <template> |
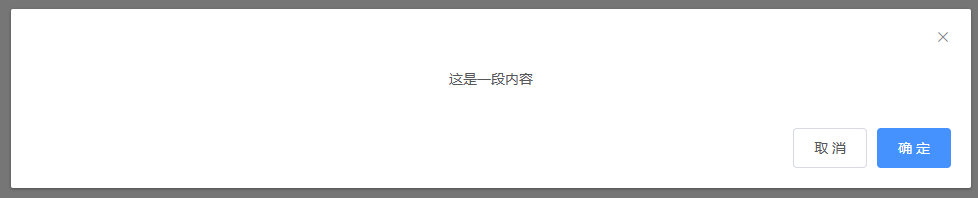
通过上面的代码,我们已经将按钮封装到组件内部了,效果如下图所示:
1 | <!--外部使用方式 confirm cancel 是自定义的事件 opened是包装el-dialog的事件,通过$listeners传入到el-dialog里面--> |
效果图

但上面的代码存在一个问题,无法将Dialog自身的属性和事件暴露到外部(虽然可以通过props及$emit一个一个添加,但是很麻烦),这时候就可以使用$attrs与$listeners
使用$attrs与$listeners
$attrs: 当组件在调用时传入的属性没有在props里面定义时,传入的属性将被绑定到$attrs属性内(class与style除外,他们会挂载到组件最外层元素上)。并可通过v-bind="$attrs"传入到内部组件中
$listeners: 当组件被调用时,外部监听的这个组件的所有事件都可以通过$listeners获取到。并可通过v-on="$listeners"传入到内部组件中。
修改弹框代码
1 | <!---使用了v-bind与v-on监听属性与事件--> |
对于$attrs,我们也可以使用$props来代替,实现代码如下
1 | <template> |
但上面的代码存在一定的缺陷,有些组件存在非props的属性,比如对于一些封装的表单组件,我们可能需要给组件传入原生属性,但实际原生属性并没有在组件的props上面定义,这时候,如果通过上面的方式去包装组件,那么这些原生组件将无法传递到内部组件里面。
感谢@陌上兮月的提醒
使用require.context实现前端工程自动化
require.context是一个webpack提供的 Api,通过执行require.context函数获取一个特定的上下文,主要是用于实现自动化导入模块。
什么时候用?当一个 js 里面需要手动引入过多的其他文件夹里面的文件时,就可以使用。
在 Vue 项目开发过程中,我们可能会遇到这些可能会用到require.context的场景
- 当我们路由页面比较多的时候,可能会将路由文件拆分成多个,然后再通过
import引入到index.js路由主入口文件中 - 当使用 svg symbol 时候,需要将所有的 svg 图片导入到系统中(建议使用 svg-sprite-loader)
- 开发了一系列基础组件,然后把所有组件都导入到
index.js中,然后再放入一个数组中,通过遍历数组将所有组件进行安装。
对于上述的几个场景,如果我们需要导入的文件比较少的情况下,通过import一个一个去导入还可以接受,但对于量比较大的情况,就变成了纯体力活,而且每次修改增加都需要在主入口文件内进行调整。这时候我们就可以通过require.context去简化这个过程。
现在以上述第三条为例,来说明require.context的用法
常规用法

组件通过常规方式安装

require.context基本语法

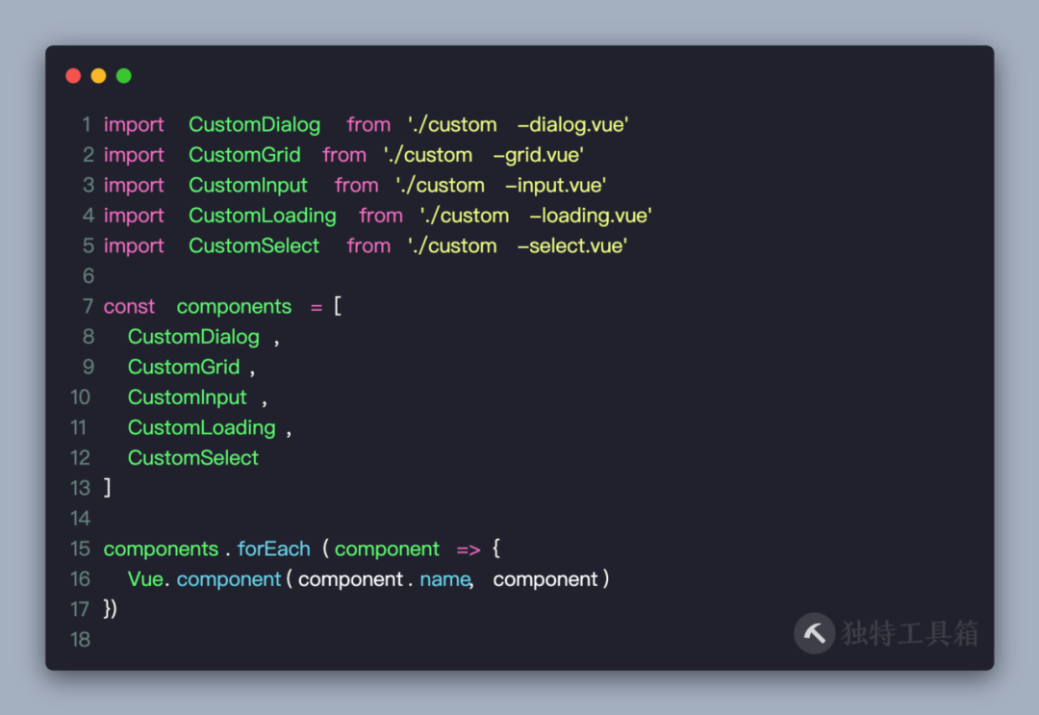
通过require.context安装Vue组件

自定义v-model,原来这么简单
在用 Vue 开发前端时,不论使用原生还是封装好的 UI 库,对于表单组件,一般都会使用到v-model。虽然v-model是一个语法糖,但是吃到嘴里挺甜的啊。学会自定义v-model,还是很有必要的。
基本用法
一个组件上的v-model默认是通过在组件上面定义一个名为value的 props,同时对外暴露一个名为input的事件。
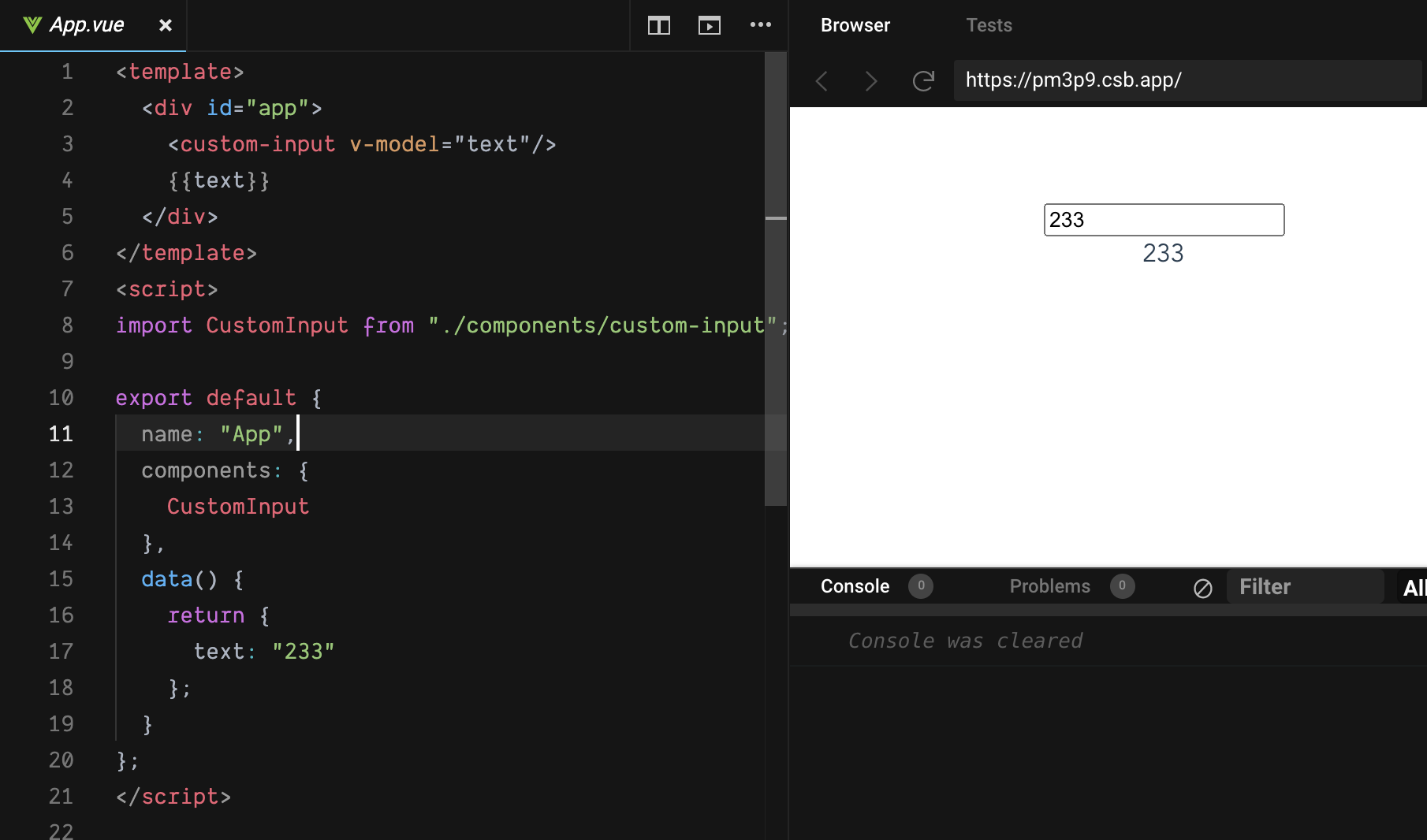
源码:

使用方式:

自定义属性与事件
通常情况下,使用value属性与input事件没有问题,但是有时候有些组件会将value属性或input事件用于不同的目的,比如对于单选框、复选框等类型的表单组件的value属性就有其他用处,参考(developer.mozilla.org/en-US/docs/…)。或者希望属性名称或事件名称与实际行为更贴切,比如active,checked等属性名。

使用.sync,更优雅的实现数据双向绑定
在Vue中,props属性是单向数据传输的,父级的 prop 的更新会向下流动到子组件中,但是反过来不行。可是有些情况,我们需要对 prop 进行“双向绑定”。上文中,我们提到了使用v-model实现双向绑定。但有时候我们希望一个组件可以实现多个数据的“双向绑定”,而v-model一个组件只能有一个(Vue3.0 可以有多个),这时候就需要使用到.sync。
.sync与v-model的异同
相同点:
- 两者的本质都是语法糖,目的都是实现组件与外部数据的双向绑定
- 两个都是通过属性+事件来实现的
不同点(个人观点,如有不对,麻烦下方评论指出,谢谢):
- 一个组件只能定义一个
v-model,但可以定义多个.sync v-model与.sync对于的事件名称不同,v-model默认事件为input,可以通过配置model来修改,.sync事件名称固定为update:属性名
自定义.sync
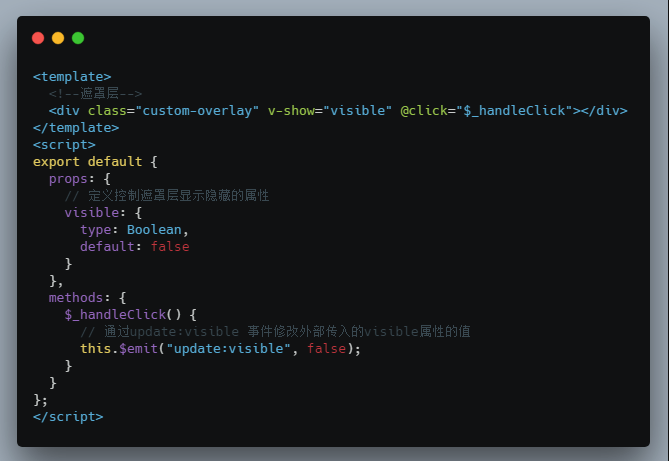
在开发业务时,有时候需要使用一个遮罩层来阻止用户的行为(更多会使用遮罩层+loading 动画),下面通过自定义.sync来实现一个遮罩层

1 | <!--调用方式--> |
动态组件,让页面渲染更灵活
前两天产品经理来了新的需求了,告诉我,需要根据用户的权限不同,页面上要显示不同的内容,然后我就哼哧哼哧的将不同权限对应的组件写了出来,然后再通过v-if来判断要显示哪个组件,就有了下面的代码

但是看到上面代码的那一长串v-if,v-else-if,我感觉我的代码洁癖症要犯了,不行,这样code review过不了关,我连自己这一关都过不了,这时候就改动态组件发挥作用了。
1 | <template> |
mixins,更高效的实现组件内容的复用
mixins是Vue提供的一种混合机制,用来更高效的实现组件内容的复用。怎么去理解混入呢,我觉得和Object.assign,但实际与Object.assign又有所不同。
基本示例
在开发 echarts 图表组件时,需要在窗口尺寸发生变化时,重置图表的大小,此时如果在每个组件里面都去实现一段监听代码,代码重复太多了,此时就可以使用混入来解决这个问题
1 | // 混入代码 resize-mixins.js |
不同位置的混入规则
在Vue中,一个混入对象可以包含任意组件选项,但是对于不同的组件选项,会有不同的合并策略。
data对于data,在混入时会进行递归合并,如果两个属性发生冲突,则以组件自身为主,如上例中的chart属性- 生命周期钩子函数
对于生命周期钩子函数,混入时会将同名钩子函数加入到一个数组中,然后在调用时依次执行。混入对象里面的钩子函数会优先于组件的钩子函数执行。如果一个组件混入了多个对象,对于混入对象里面的同名钩子函数,将按照数组顺序依次执行,如下代码:
1 | const mixin1 = { |
- 其他选项 对于值为对象的选项,如
methods,components,filter,directives,props等等,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
全局混入
混入也可以进行全局注册。一旦使用全局混入,那么混入的选项将在所有的组件内生效,如下代码所示:
1 | Vue.mixin({ |
请谨慎使用全局混入,因为它会影响每个单独创建的 Vue 实例 (包括第三方组件)。大多数情况下,只应当应用于自定义选项,
最后我想说:不要吹灭你的灵感和你的想象力; 不要成为你的模型的奴隶。——文森特・梵高