1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
| <template>
<div>
<p>shopInfo</p>
<div class="company" id="company">
<el-form :model="registData" :rules="rules" ref="registerRef" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="registData.name" :validate-event="false"></el-input>
</el-form-item>
<el-form-item label="区域面积" prop="area">
<el-input v-model="registData.area" @keyup.native="InputNumber('area')" autocomplete="off"></el-input>
</el-form-item>
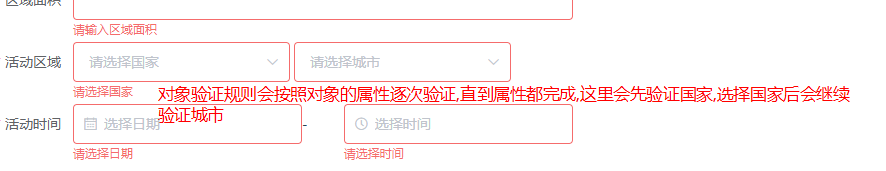
<el-form-item label="活动区域" prop="region">
<el-select v-model="registData.region.country" placeholder="请选择国家">
<el-option label="国家一" value="USA"></el-option>
<el-option label="国家二" value="China"></el-option>
</el-select>
<el-select v-model="registData.region.city" placeholder="请选择城市">
<el-option label="城市一" value="shanghai"></el-option>
<el-option label="城市二" value="beijing"></el-option>
</el-select>
</el-form-item>
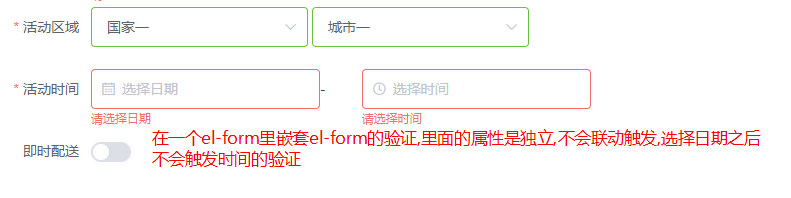
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="registData.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker type="fixed-time" placeholder="选择时间" v-model="registData.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="registData.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="registData.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="registData.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动图片" prop="fileUrl">
<el-upload
:action="action"
:on-success="handleSuccess"
:data="uploadData"
:limit="20"
list-type="picture-card"
:on-preview="handlePreview"
:on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="registData.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('registerRef')">立即创建</el-button>
<el-button @click="resetForm('registerRef')">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style scoped>
.company {
padding: 30px;
text-align: left;
width: 600px;
}
</style>
<script>
export default {
name: 'shopInfo',
data () {
return {
registData: {
name: '',
area: '',
region: {},
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
fileUrl: '',
desc: ''
},
rules: {
name: [
{ required: true, message: '请输入活动名称' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符' }
],
area: [
{required: true, message: '请输入区域面积', trigger: 'blur'}
],
region: [
{
type: 'object',
required: true,
trigger: 'change',
fields: {
country: {required: true, message: '请选择国家', trigger: 'blur'},
city: {required: true, message: '请选择城市', trigger: 'blur'}
}
}
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
fileUrl: [
{ required: true, message: '请上传图片', trigger: 'change' }
],
desc: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
},
action: `https://jsonplaceholder.typicode.com/posts/`,
uploadData: {userId: 1304, pathName: 'company'}
}
},
created () {
},
methods: {
InputNumber (property) {
this.registData[property] = this.limitInputPointNumber(this.registData[property])
},
limitInputNumber (val) {
if (val) {
return String(val).replace(/\D/g, '')
}
return val
},
limitInputPointNumber (val) {
if (val === 0 || val === '0' || val === '') {
return ''
} else {
let value = null
value = String(val).replace(/[^\d.]/g, '')
value = value.replace(/\.{2,}/g, '.')
value = value.replace('.', '$#$').replace(/\./g, '').replace('$#$', '.')
value = value.replace(/^(-)*(\d+)\.(\d\d).*$/, '$1$2.$3')
return Number(value)
}
},
handlePreview (file) {
},
handleRemove (file, fileList) {
this.registData.fileUrl = ''
this.$refs.registerRef.validateField('fileUrl')
},
handleSuccess (res, file, fileList) {
this.registData.fileUrl = 'fileUrl'
this.$refs.registerRef.validateField('fileUrl')
},
submitForm (formName) {
console.log(this.registData)
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
},
resetForm (formName) {
this.$refs[formName].resetFields()
}
}
}
再补充两个错误显示的方法
有时候我们的数据在修改页面中,赋值为空会触发验证错误,这种在一个prop控制多个form-item时会出现.这时候希望页面加载时不验证,在特定时候验证,可以使用error这个属性
error初始值为空时不会展示错误信息,一旦有值就会在页面展示错误信息
<el-form-item class="region" label="" :error="nameError">
<el-input v-model="registData.name" @change="changeName" :validate-event="false"></el-input>
</el-form-item>
methods: {
data: {
return () {
nameError: ''
}
}
changeName () {
if (this.registData.name) {
this.nameError = ''
} else {
this.nameError = '请输入名称'
}
}
}
|