0%
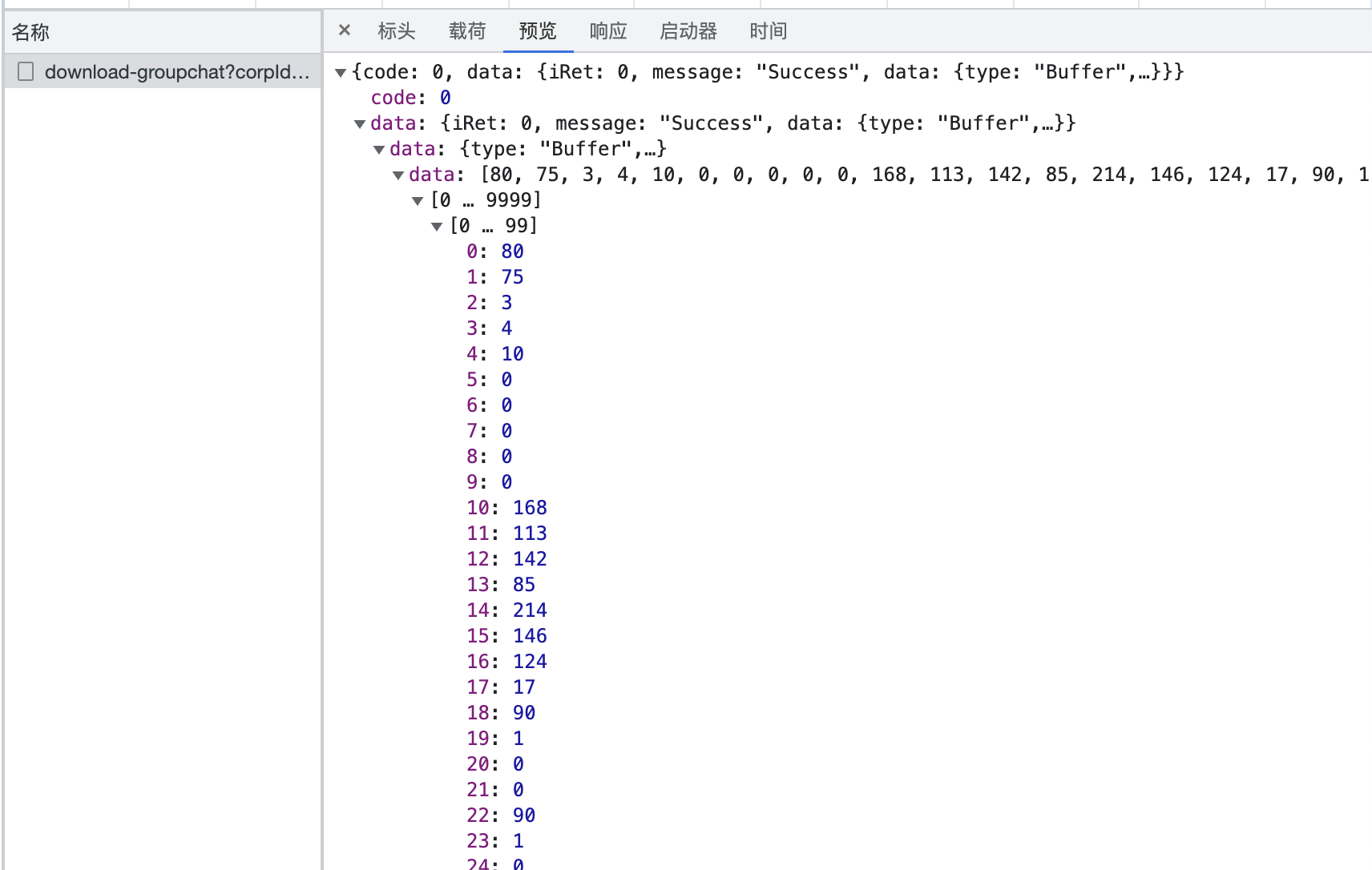
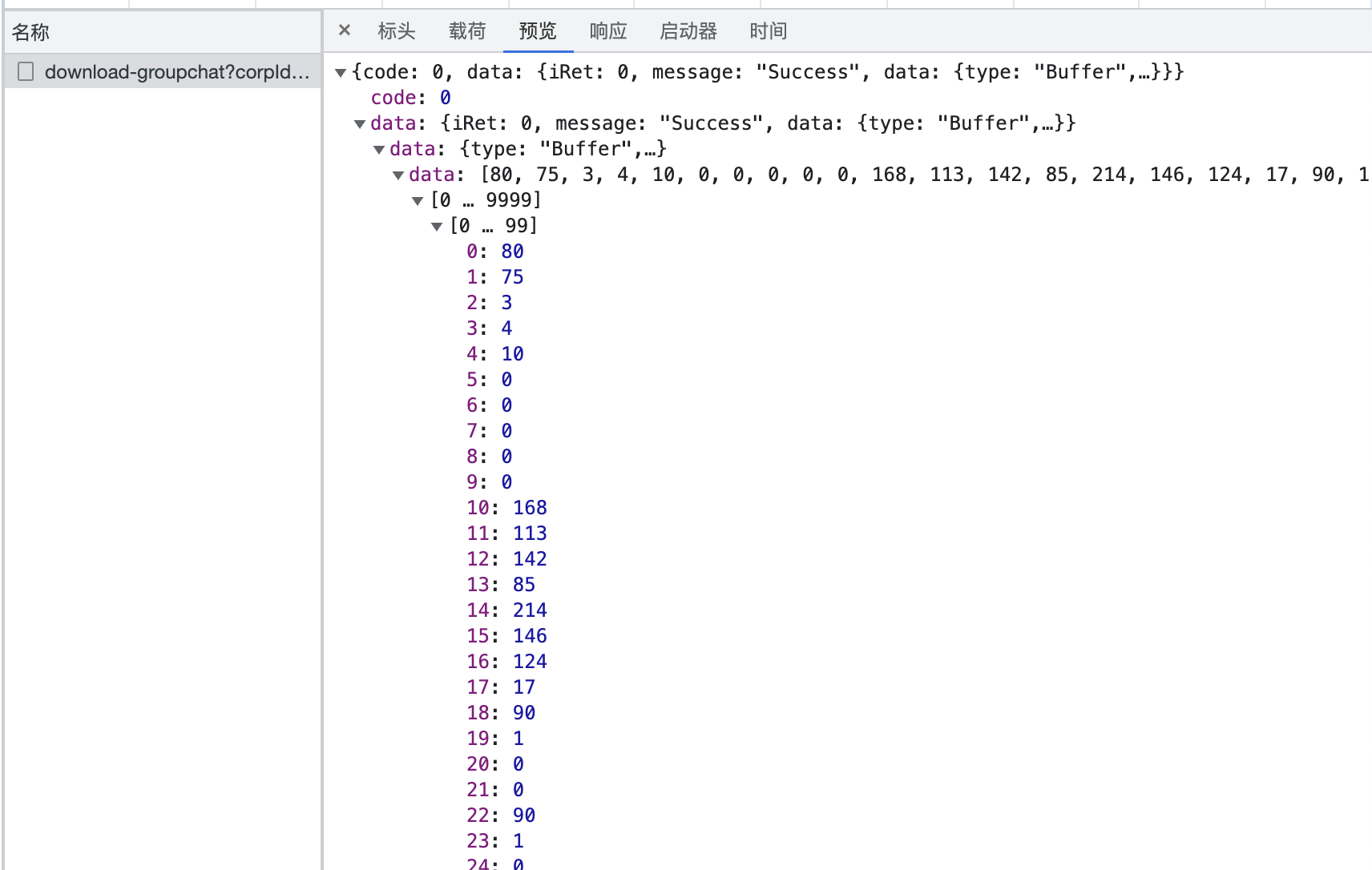
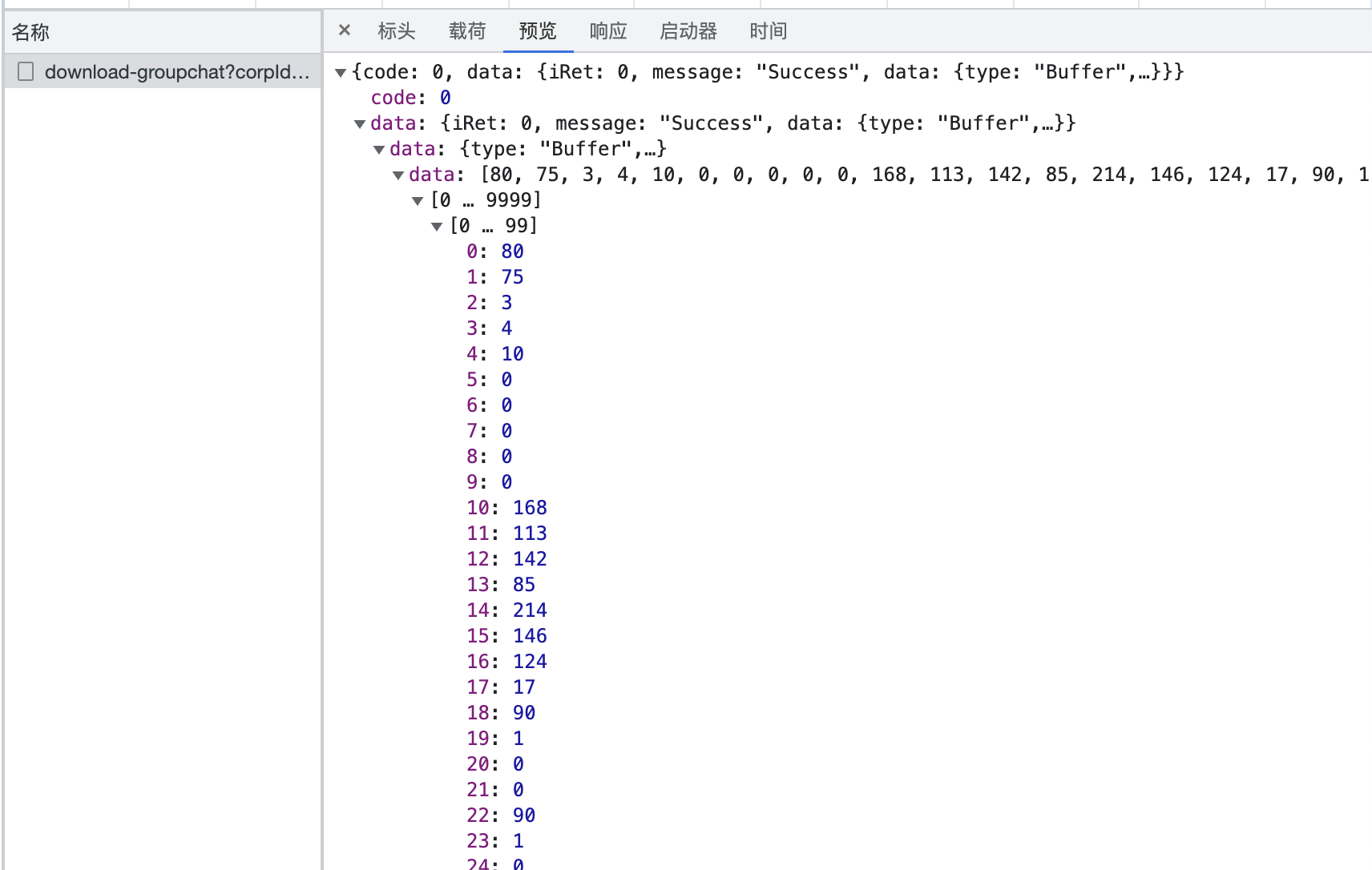
后端返回数据如下:

需要前端处理转为 excel 下载,记录下方案
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="download()">下载</button>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
const exportExcel = data => {
axios({
method: data.method,
url: data.url,
})
.then(res => {
console.log(res);
var uInt8Array = new Uint8Array(res.data.data.data.data);
let blob = new Blob([uInt8Array],{type:"application/vnd.ms-excel"});
let blobURL = window.URL.createObjectURL(blob);
let tempLink = document.createElement('a');
tempLink.style.display = 'none';
tempLink.href = blobURL;
tempLink.setAttribute('download', 'demo'+".xlsx");
if (typeof tempLink.download === 'undefined') {
tempLink.setAttribute('target', '_blank');
}
document.body.appendChild(tempLink);
tempLink.click();
document.body.removeChild(tempLink);
window.URL.revokeObjectURL(blobURL);
})
.catch((e) => {
console.log(e);
});
};
function download() {
console.log('down');
exportExcel({
method: 'get',
url: 'https://qbworkwxconnect.test.upchina.com/api/groupchat/download-groupchat?corpId=ww7b2c628cf4c199eb&chatId=wrwyDhDAAAxnTh5VMMcszAktoFGj9MOA',
})
}
</script>
</body>
</html>
|