后端
登录接口设置 cookie:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| router.post('/login', async ctx => {
...
let user = {
username: 'Lance',
age: 20,
...
}
ctx.cookies.set('username', user.username), {
httpOnly: false,
});
...
});
|
读取浏览器自动带上的 cookie:
1
2
3
4
5
6
| router.post('/like', async ctx => {
...
let username = ctx.cookies.get('username');
...
});
|
文档:Koa - response
前端
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| created() {
if (document.cookie) {
let arr1 = document.cookie.split("; ");
let cookiesArr = arr1.map(item => {
let arr2 = item.split("=");
return {
[arr2[0]]: arr2[1]
}
});
let cookie = Object.assign({}, ...cookiesArr);
...
}
},
|
后端 cookie 的加密
在 app.js 中添加密钥:
1
2
3
| const app = new Koa();
app.keys = ['sw_lance'];
|
然后在 routers/main.js 路由中的 cookie 设置中增加一个字段:
1
2
3
4
|
ctx.cookies.set('username', user.username, {
signed: true
});
|
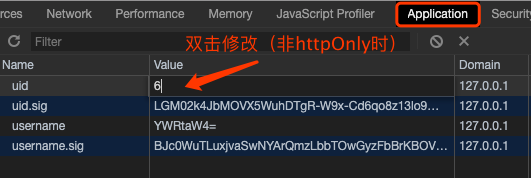
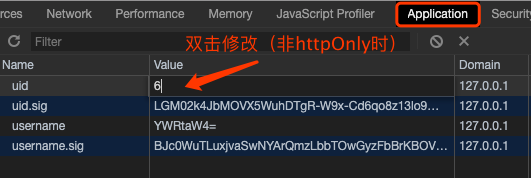
这样就能加密了,但在前端 chrome 下查看 cookie 会发现,虽然有了加密 cookie,但明文的 cookie 仍然在:

后端 session 加密
首先仍然要在 app.js 中添加密钥:
1
2
3
4
| const app = new Koa();
app.keys = ['sw_lance'];
npm i koa-session
|
在 app.js 中引入:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| const session = require('koa-session');
const app = new Koa();
app.keys = ['sw_lance'];
const CONFIG = {
key: 'koa:sess',
maxAge: 86400000,
autoCommit: true,
overwrite: true,
httpOnly: true,
signed: true,
rolling: false,
renew: false
};
app.use(Session(CONFIG, app));
|
在 routers/main.js 的 login API 中种下 cookie 和 session:
1
2
3
4
5
6
7
8
9
10
11
| router.post('/login', async ctx => {
...
ctx.cookies.set('username', new Buffer(user.get('username')).toString('base64'), {
httpOnly: false,
signed: true,
});
ctx.session.uid = user.get('id');
});
|
在 routers/main.js 的 like API 中获取 session:
1
2
3
| router.post('/like', async ctx => {
let uid = ctx.session.uid;
});
|