iOS调用微信分享
iOS 唤起 APP 之 Universal Link(通用链接)
什么是Universal Link(通用链接)
Universal Link(通用链接)是 Apple 在 iOS9 推出的一种能够方便的通过传统HTTPS链接来启动 APP 的功能,可以使用相同的网址打开网址和 APP。当你的应用支持Universal Link(通用链接),当用户点击一个链接是可以跳转到你的网站并获得无缝重定向到对应的 APP,且不需要通过Safari浏览器。如果你的应用不支持的话,则会在Safari中打开该链接。在苹果开发者中可以看到对它的介绍是:
Seamlessly link to content inside your app, or on your website in iOS 9 or later. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.
如何理解Universal Link(通用链接)
Universal Link(通用链接):看起来就是一条普通的https链接,当然是我们在该链接域名根目录配置过的一个链接,也可以在该链接中放置对应的 H5 页面。当用户的点击该链接,只要手机中安装了支持该链接的 APP 就会直接进入到 APP 中。如果没有安装 APP 则会跳转到Safari浏览器中,展示 H5 页面。对用户来说则是一个无缝跳转的过程。
Universal Link(通用链接)的应用场景
使用Universal Link(通用链接)可以让用户在Safari浏览器或者其他 APP 的webview中拉起相应的 APP,也可以在 APP 中使用相应的功能,从而来把用户引流到 APP 中。比如淘宝当在Safari浏览器中进入淘宝网页点击打开 APP 则会使用Universal Link(通用链接)来拉起淘宝 APP。
使用Universal Link(通用链接)跳转的好处
- 唯一性: 不像自定义的
URL Scheme,因为它使用标准的HTTPS协议链接到你的 web 站点,所以一般不会被其它的 APP 所声明。另外,URL scheme因为是自定义的协议,所以在没有安装 app 的情况下是无法直接打开的(在Safari中还会出现一个不可打开的弹窗),而Universal Link(通用链接)本身是一个HTTPS链接,所以有更好的兼容性; - 安全:当用户的手机上安装了你的 APP,那么系统会去你配置的网站上去下载你上传上去的说明文件(这个说明文件声明了当前该
HTTPS链接可以打开那些 APP)。因为只有你自己才能上传文件到你网站的根目录,所以你的网站和你的 APP 之间的关联是安全的; - 可变:当用户手机上没有安装你的 APP 的时候,
Universal Link(通用链接)也能够工作。如果你愿意,在没有安装你的 app 的时候,用户点击链接,会在 safari 中展示你网站的内容; - 简单:一个
HTTPS的链接,可以同时作用于网站和 APP; - 私有: 其它 APP 可以在不需要知道你的 APP 是否安装了的情况下和你的 APP 相互通信。
支持Universal Link(通用链接)
- 先决条件:必须有一个支持
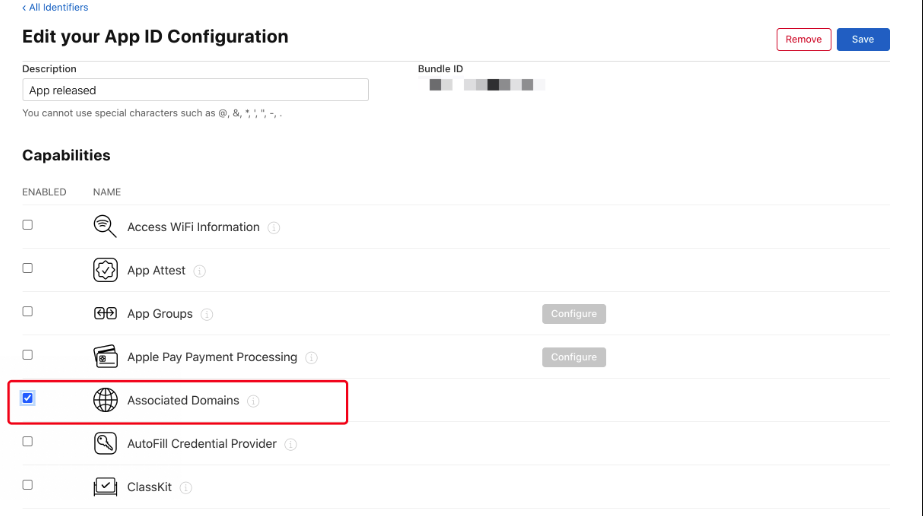
HTTPS的域名,并且拥有该域名下的上传到根目录的权限(为了上传 Apple 指定文件)。 - 开发者中心配置:找到对应的 App ID,在 Application Services 列表里有 Associated Domains 一条,把它变为 Enabled 就可以了。

添加能力后,记得重新生成下描述文件,然后下载双击在 Xcode 中打开就好了。
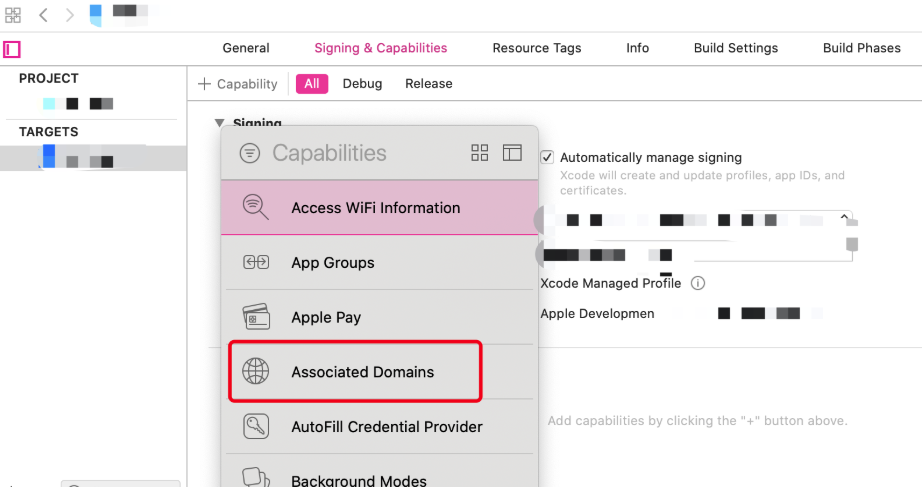
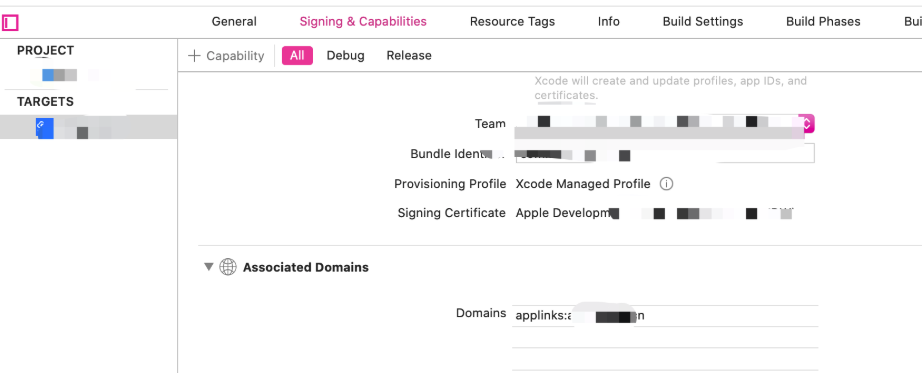
- Xcode 工程配置:


- 配置指定文件:创建一个内容为 json 格式的文件,苹果将会在合适的时候,从我们在项目中填入的域名请求这个文件。这个文件名必须为 apple-app-site-association,切记没有后缀名,文件内容大概是这样子:
1 | { |
说明:
appID:组成方式是
teamId.yourapp’s bundle identifier。如上面的 9JA89QQLNQ 就是 teamId。登陆开发者中心,在 Account -> Membership 里面可以找到 Team ID。paths:设定你的 app 支持的路径列表,只有这些指定的路径的链接,才能被 app 所处理。星号的写法代表了可识 别域名下所有链接。
- 上传指定文件:上传该文件到你的域名所对应的根目录或者.well-known 目录下,这是为了苹果能获取到你上传的文件。上传完后,自己先访问一下,看看是否能够获取到,当你在浏览器中输入这个文件链接后,应该是直接下载 apple-app-site-association 文件。
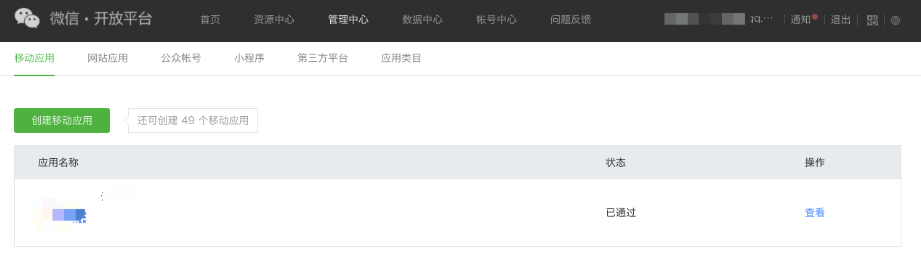
微信开放平台设置
开放平台创建自己的移动应用:

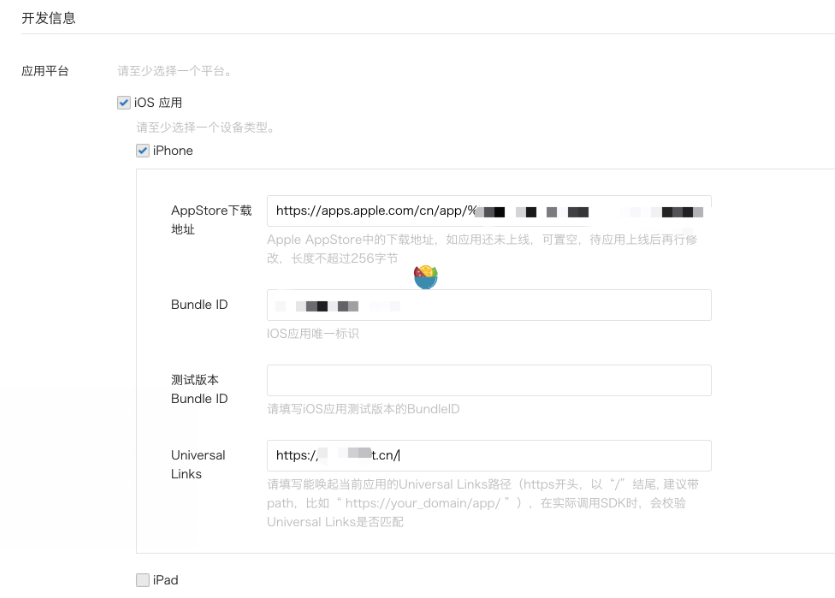
填写 iOS 相关信息:

上面 universal links 填写外界能访问到你 apple-app-site-association 文件的网址。
Xcode 设置
通过 CocoaPods 集成 SDK
1 | pod 'WechatOpenSDK' |
pod install 后重新打开 Xcode。
Xcode 设置 URL scheme
在 Xcode 中,选择你的工程设置项,选中“TARGETS”一栏,在“info”标签栏的“URL type“添加“URL scheme”为你所注册的应用程序 id(如下图所示)。
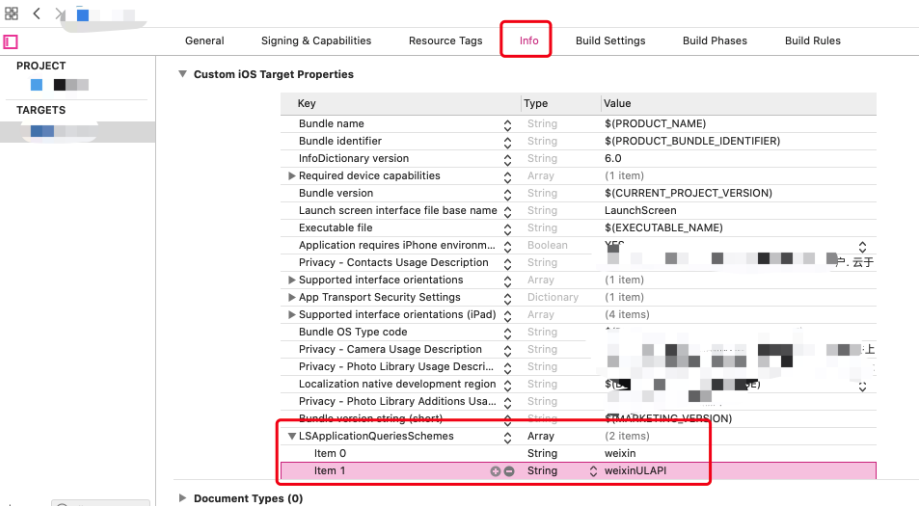
在 Xcode 中,选择你的工程设置项,选中“TARGETS”一栏,在 “info”标签栏的“LSApplicationQueriesSchemes“添加 weixin 和 weixinULAPI(如下图所示)。


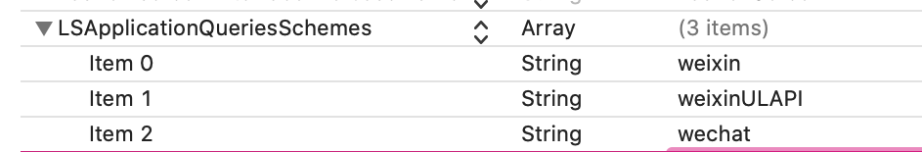
新增 wechat
具体代码实现
桥接文件
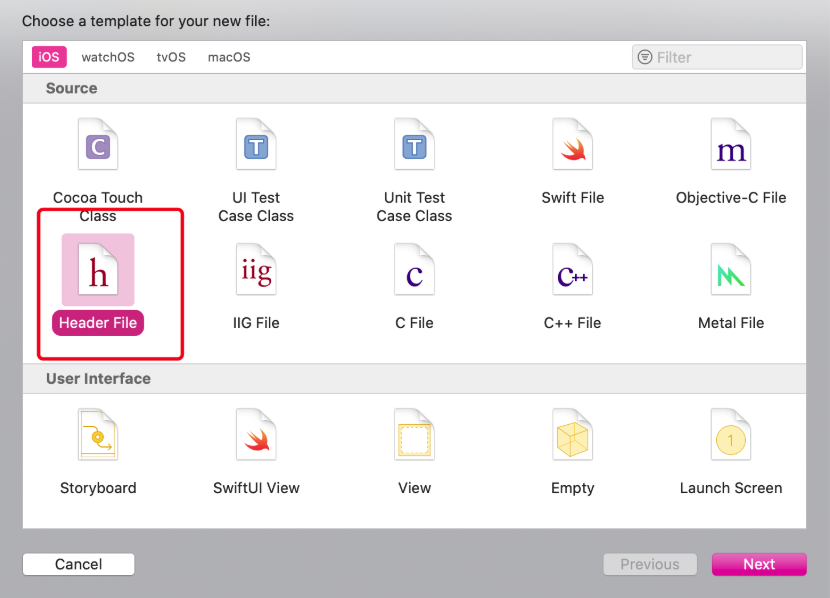
新建桥接文件 WX_Bridging-Header.h:

1 | // |
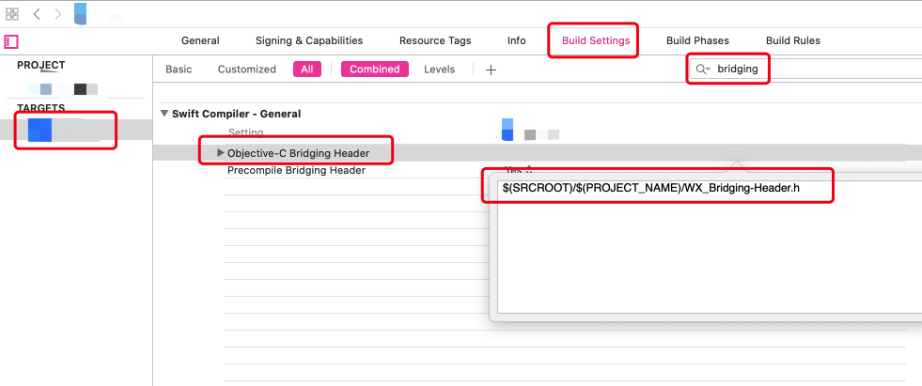
Build Setting -> 搜索 “bridging” 找到 Objective-C Bridging Header 设置引用路径:$(SRCROOT)/$(PROJECT_NAME)/WX_Bridging-Header.h

配置 AppDelegate
在 AppDelegate.swift or SceneDelegate.swift 中继承代理:
- WXApiDelegate(必须)
- WXApiLogDelegate(可选)
新增 block,用于回到微信授权登录成功获取的 code,后续利用该 code 获取微信用户信息。
实现代理方法:onReq、onResp、onLog(可选)
初始化微信 SDK:
1 | // |
封装微信方法
1 | // |
使用方式
1 | WeChatFunc.sendWXTextMessage(shareText: message) |