三栏布局方案(圣杯_双飞翼)
圣杯布局
步骤一 - HTML框架搭建 & 初始化CSS
首先把基本框架搭起来(注意中间部分放最前面):
1 | <div class="container"> |
接下来是初始化样式。left, right宽度分别设置为100px和200px;然后设置container的 padding-left: 100px + padding-right: 200px 来占据两侧填充;center宽度设为100%,这样能够自适应剩下的宽度。再让所有子元素左浮动。代码如下:
1 | .container { |
此时的页面效果:

步骤二 - 让left占据最左列
为了让left能越过center,我们先给它设置一个 -100% 的左边距。这个100%是在container中的宽度,也就是center的宽度:
1 | .left { |
页面效果:

此时,我们已经让left从“第二行”升到了“第一行”,为了让它靠到最左侧,不与center重叠,可以给它设置相对定位,然后给个 left: -100px ,让它定位到container最左侧:
1 | .left { |
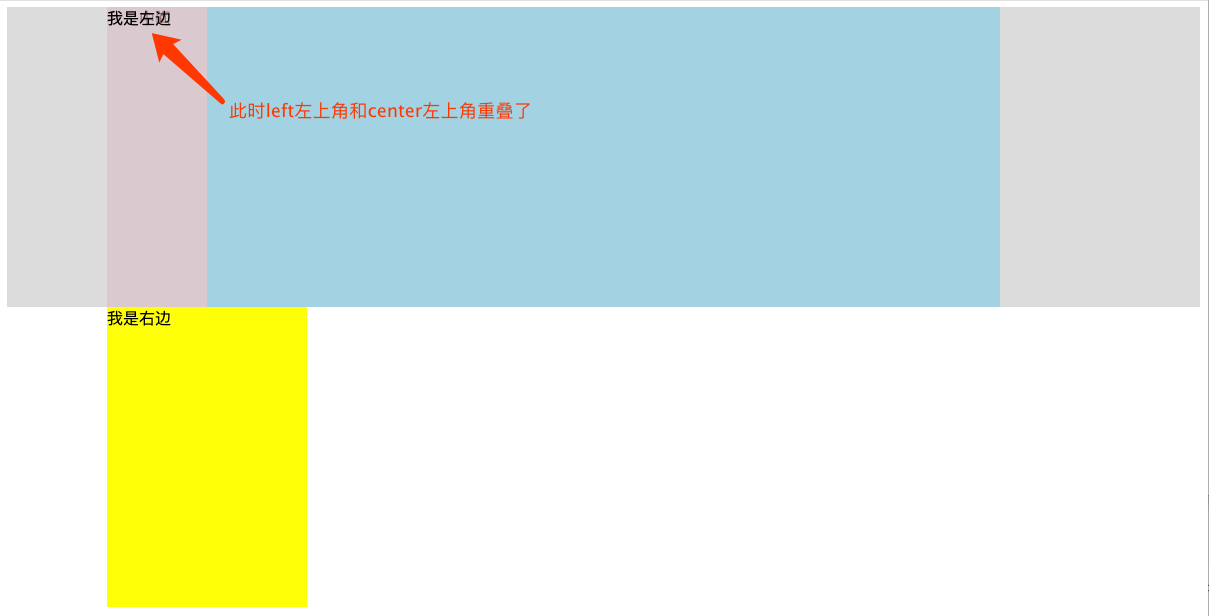
页面效果:

步骤三 - 让right占据最右列
定位好了left,也是时候让right呆在最右边来填充位置了,我们继续使用负margin:
1 | .right { |
页面效果:

步骤四 - 给container设置min-width
看起来已经实现了不是吗?但我们还差最后一步,给container设置一个 min-width: 100px (就是左列的宽度),否则当浏览器缩小到一定程度时,这个布局可能会被破坏。原因简单来讲就是:“由于设置了相对定位,所以当left原来的位置和right的位置产生重叠时,由于浮动的原因一行放不下就会换行”。所以布局就被打乱了。
1 | .container { |
完整代码 + 最终效果
这样,我们就实现了圣杯布局,完整代码和效果见下:
双飞翼布局
如果上面圣杯布局你已经理解并自己实践了一遍,那么这里的双飞翼布局你也应该不再话下。跟着我一起撸一遍代码吧。
步骤一 - HTML框架搭建 & 初始化CSS
首先搭建html,仔细观察下方代码你会发现,双飞翼布局在html上面有一点和圣杯布局有差别,那就是双飞翼在center里又套了一个div。到后面你就会知道这样设置的目的。
1 | <div class="container"> |
然后编写初始样式。left定宽100;right定宽200;left, right, center全部设置左浮动。其他例如设置颜色高度等等直接看下方代码:
1 | .container { |
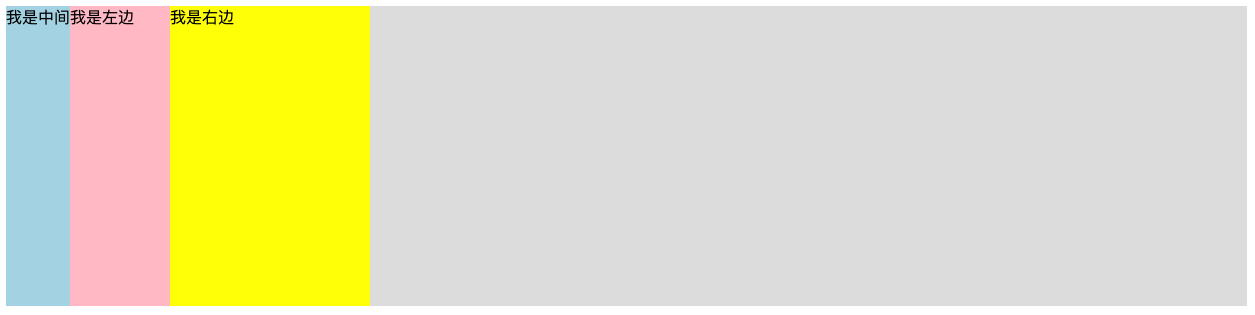
效果如下:

步骤二 - 设置center为100%宽
将center的宽度设为100%,这样会把left,right“挤”到第二行:
1 | .center { |
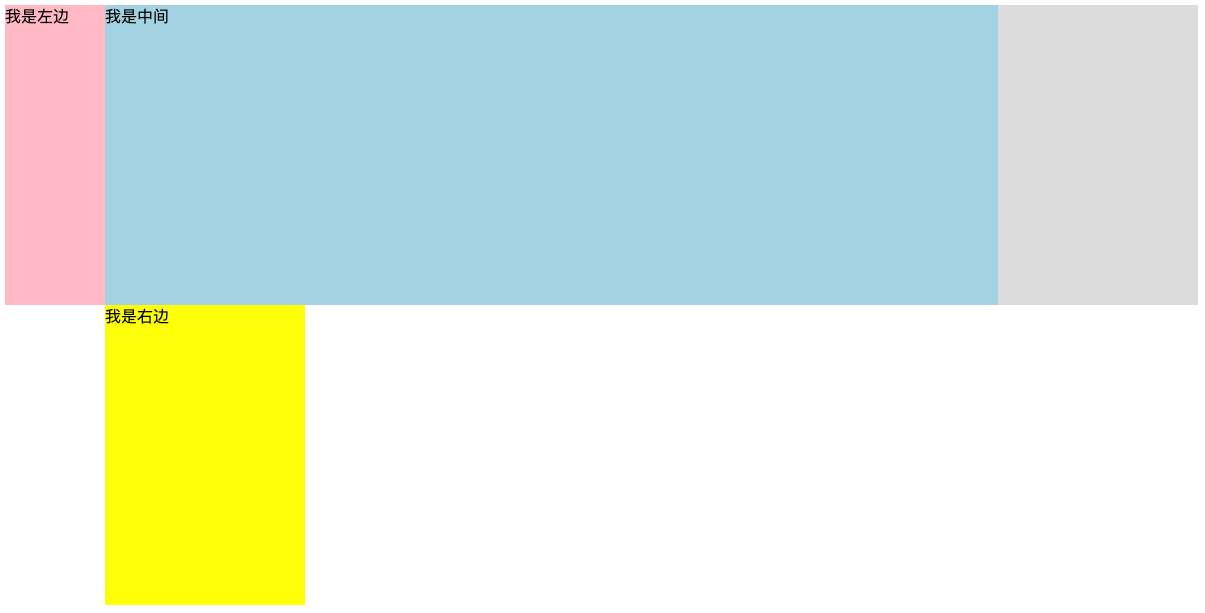
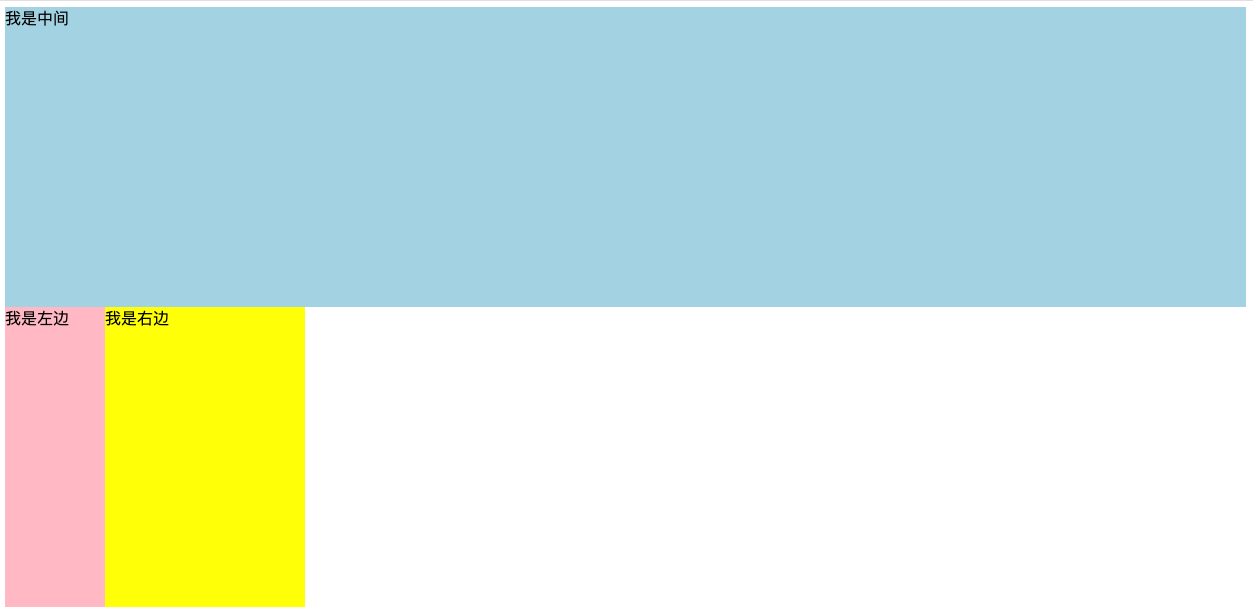
效果如下:

步骤三 - 分别让left,right回到最左边和最右边
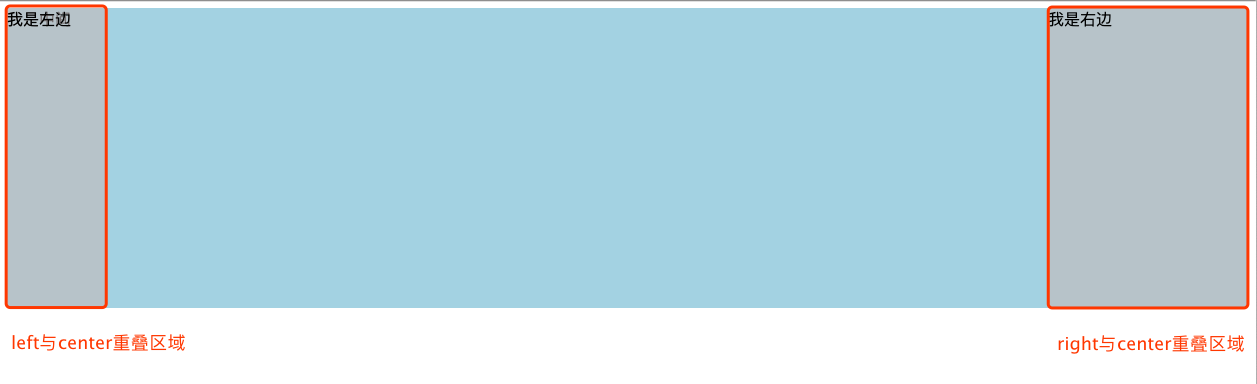
接着,给left设置 margin-left: -100% 回到最左边,给right设置 margin-left: -200px 回到最右边。此时center和left,right都有重叠区域,为了看效果,设置了半透明背景颜色。
1 | .left { |
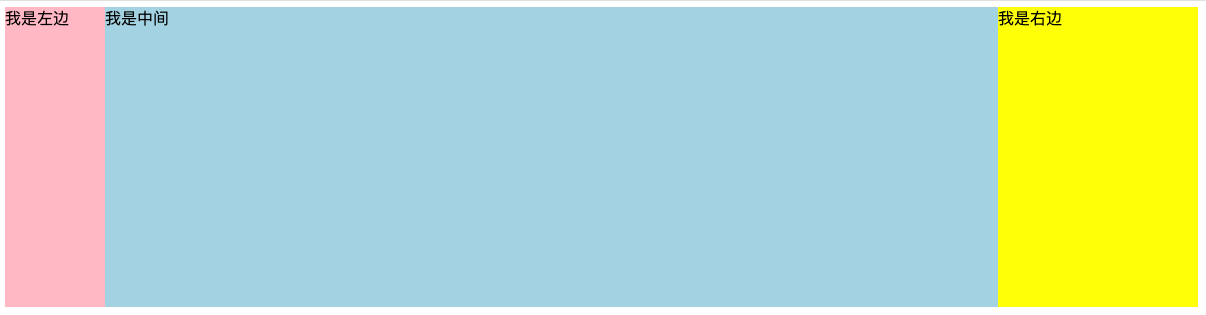
效果如下:

步骤四 - 给center的子div设置左右margin
其实上面的效果图已经实现了三栏布局中间自适应。但有个问题是center左右部分区域会被遮挡,这个时候在步骤一提到的center子div的作用就体现出来了,我们可以给它设置一个左右的margin值,分别等于left的宽和right的宽,消除掉重叠的副作用。
1 | .center div { |
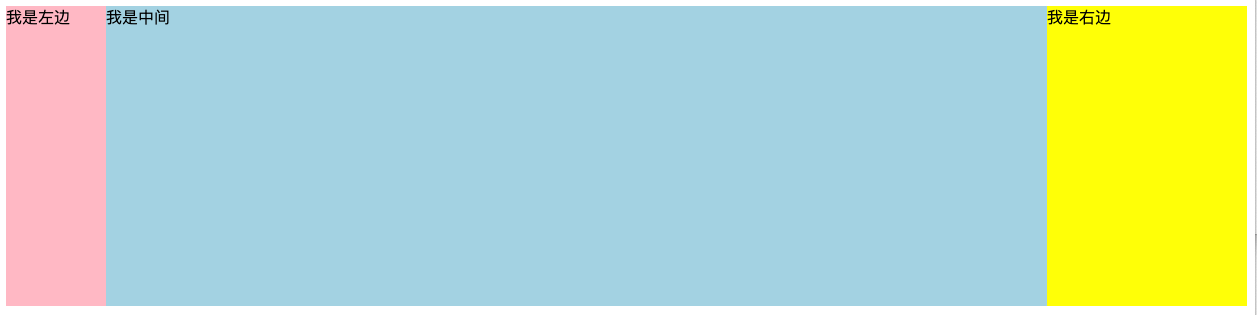
效果如下:

步骤五 - 给container设置min-width
最后,给container设置一个min-width,让container最小宽度不小于left宽+right宽
1 | .container { |
大功告成~